Upgrade Guide
Upgrade from Requirements Widget to Trip Element
What is changing?
We have deprecated the Requirements Widget to be replaced with an improved experienced.

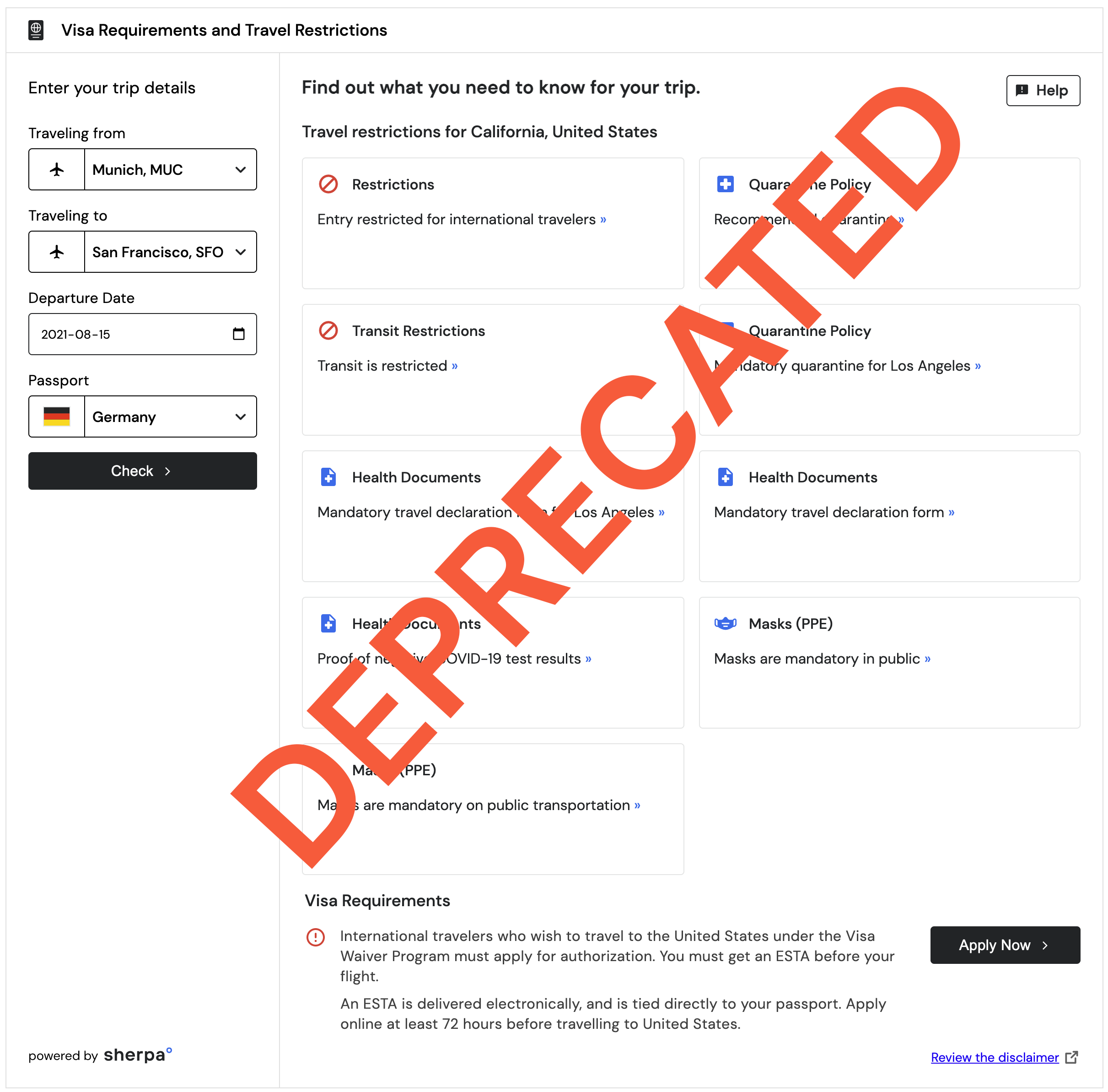
Requirements Widget
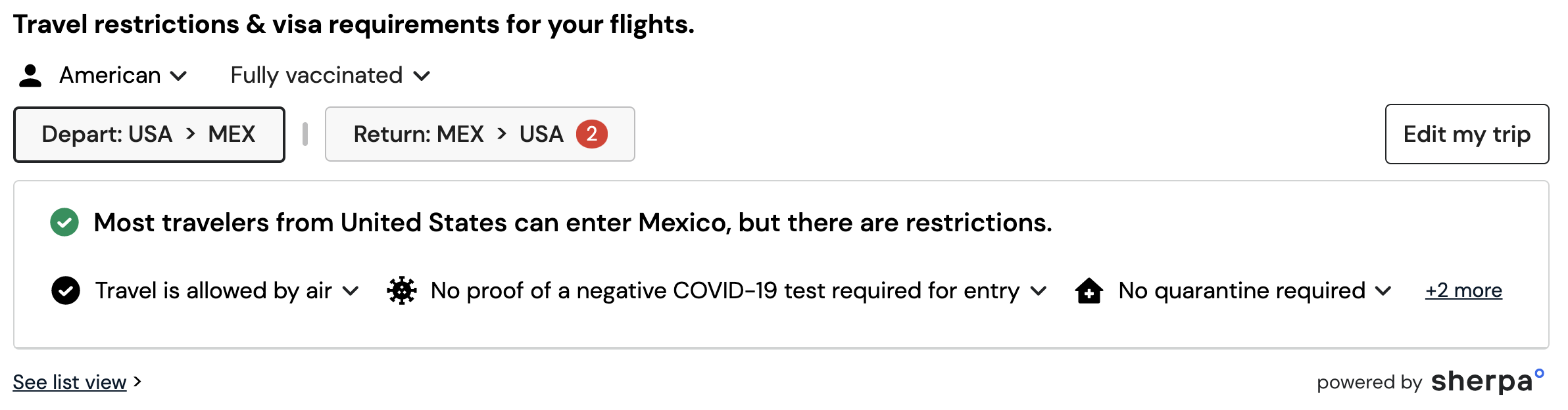
The Trip Element is more compact and designed to help travellers throughout their trip.

Trip Element
What do I need to do?
Request a new AppId
When using the SDK to integrate Embeddable Element like the Trip Element, you will need an App Id. Please request one from your contact @ sherpa°.
We have introduced an application identifier (appId) that is unique to your placement and allows various configurations to be made remotely without having to change code!
In order to load the new version you have to replace the affiliateId= with your assigned appId=
// old v1
<script src="https://sdk.joinsherpa.io/widget.js?affiliateId=sherpa"></script>
// new v2
<script src="https://sdk.joinsherpa.io/widget.js?appId=<<APP_ID>>"></script>
Once the script is fully loaded, the new Trip Element can be created.
To provide easier backwards compatibility, we expose access to V1 and V2 through the same namespace. We will fully deprecate V1 and this option won't be available anymore.
In addition we introduced more flexibility for you to choose where to place the Trip Element in your website by providing a valid query selector to the mount method.
// old v1
$sherpa.V1.createWidget(widgetOptions);
// new v2
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-widget');
Options have become more flexible to adapt specifically to the Trip Element.
Configuration like the apiKey, affiliateId, defaultNationalityCountry etc. has become very flexible and is being pulled in remotely. In addition we have structured the itinerary to reflect common best practises from the travel industry. Each part of your journey is split into segments.
// old v1
const widgetOptions = {
"requirementsApiKey": "AIzaSyCR4D2pvYqRb0mnftH13G-T3KvfQ2-key",
"affiliateId": "sherpa",
"defaultNationalityCountry": "DEU",
"showQuarantineOnReturn":true,
"itinerary": [
{
"originCountry": "USA",
"destinationCountry": "MEX"
}
],
}
$sherpa.V1.createWidget(widgetOptions);
// new v2
const elementConfig = {
placement: "mmb",
segments: [{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
}
},
{
segmentType: 'RETURN',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'USA',
}
},
],
}
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-widget')
Specify a placement
To provide you with detailed reporting, it is important to specify a correct placement.
You can choose between the following options: homePage, discovery, mmb, search, bookingConfirmation, destinationPage, covidPage.Please reach out to us if none of these options matches your use case.
Travel restrictions and required travel documentation has changed and has become more unique, not only to the itinerary but also the individual traveller. We have brought the most top of mind attributes to the front of our user interface and provide you with the ability to specify a travellers nationality and vaccination.
All existing options to specify traveller information have remained and in addition, we've added vaccinations.
Updated about 2 years ago
