Customize Itinerary
Show travel restrictions for a specific itinerary
Introduction
Show travel restrictions for a specific itinerary. You can preconfigure the trip element to show travel restrictions for simple, one-way flights or complex itineraries with virtual interlining layovers.
Choose which properties to pre-configure
The data passed as a part of configuration will also be used to pre-fill the application of the traveller. This will reduce the probability of mistakes and the application time, and ultimately lead to a better user experience. For example, flight number is a perfect candidate to be passed on to sherpa as a part of the itinerary.
Describing a Trip
Trip element displays travel restrictions for each Segment in a separate tab. To view travel restrictions for each segment, the user can switch between tabs.
See the Segment Model for reference.

Each flight is displayed at the top of the element, with a divider separating the outbound and return.
One Way
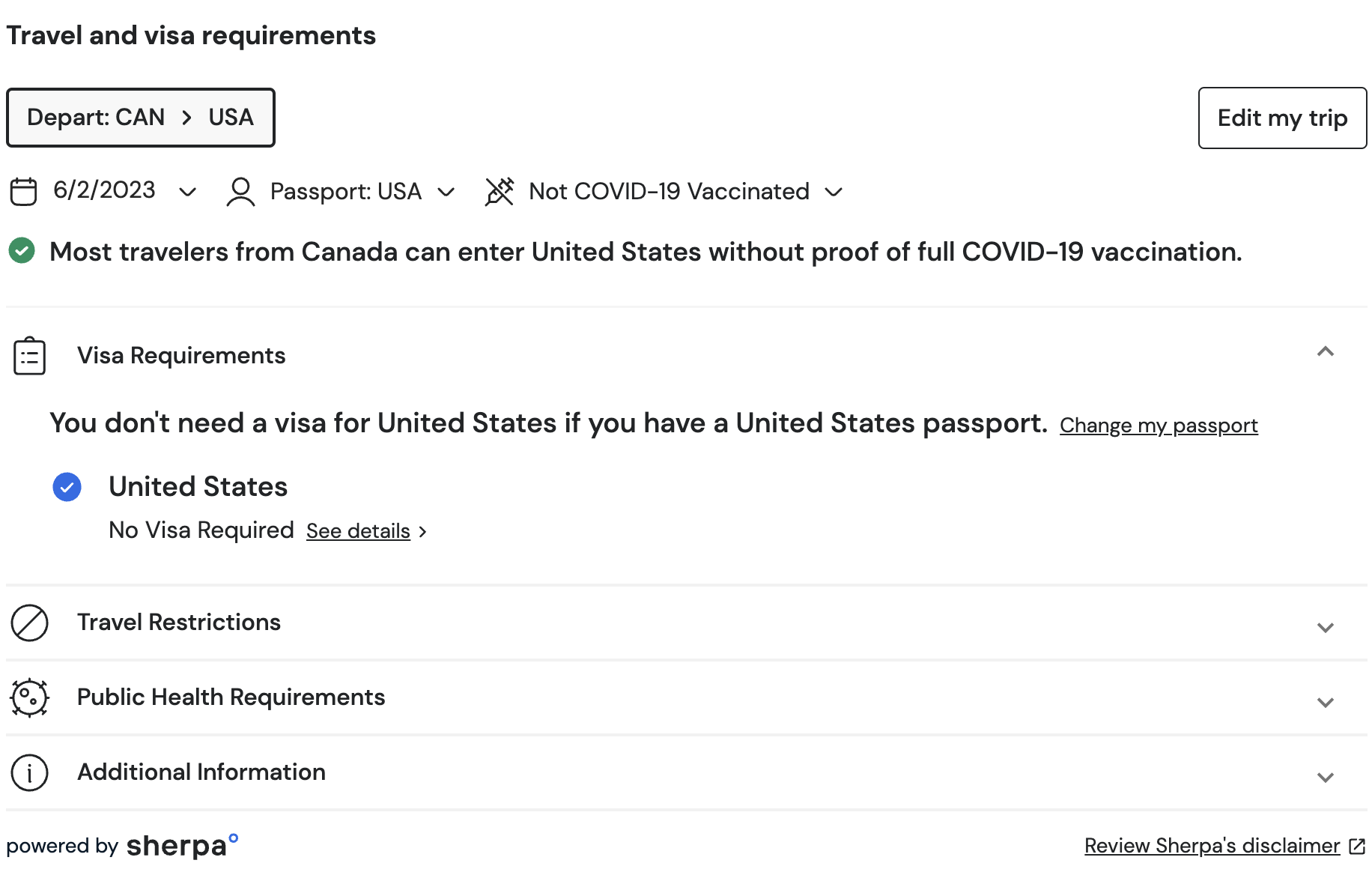
Show travel restrictions for a one way trip from Canada to USA.

const elementConfig = {
placement: "mmb",
segments: [{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'CAN',
},
destination: {
countryCode: 'USA',
},
departureDate: '2021-02-22',
departureTime: '12:59:00',
arrivalDate: '2021-02-22',
arrivalTime: '12:59:00',
flightNumber: 'AB123'
}
]
}
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-widget')
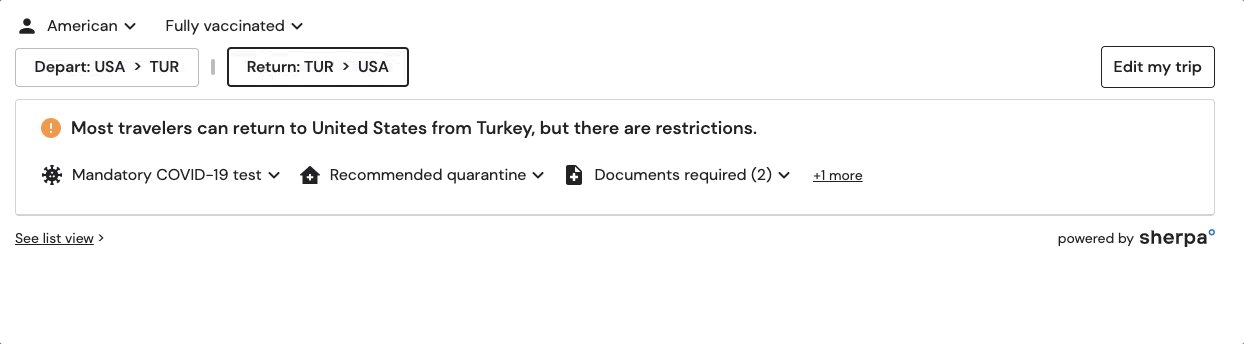
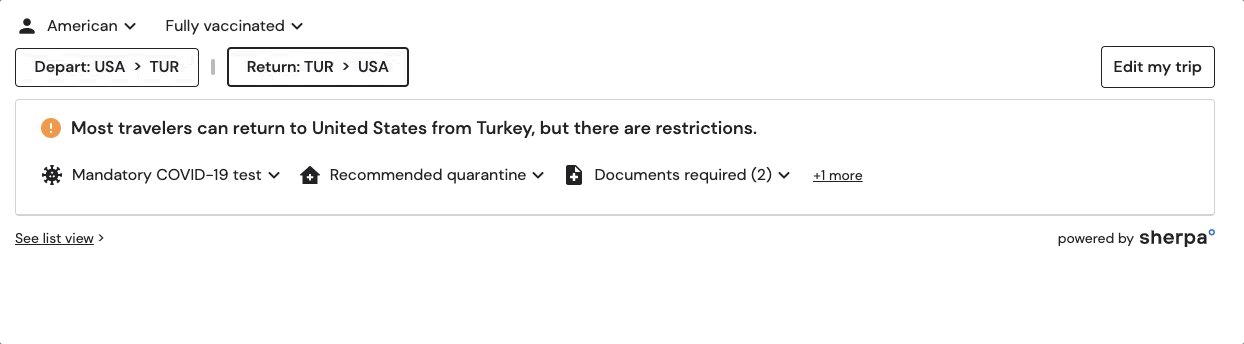
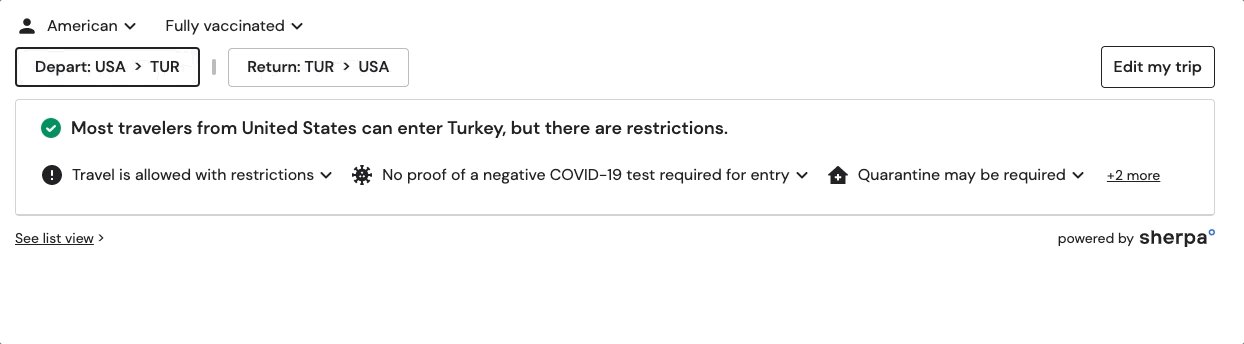
Return
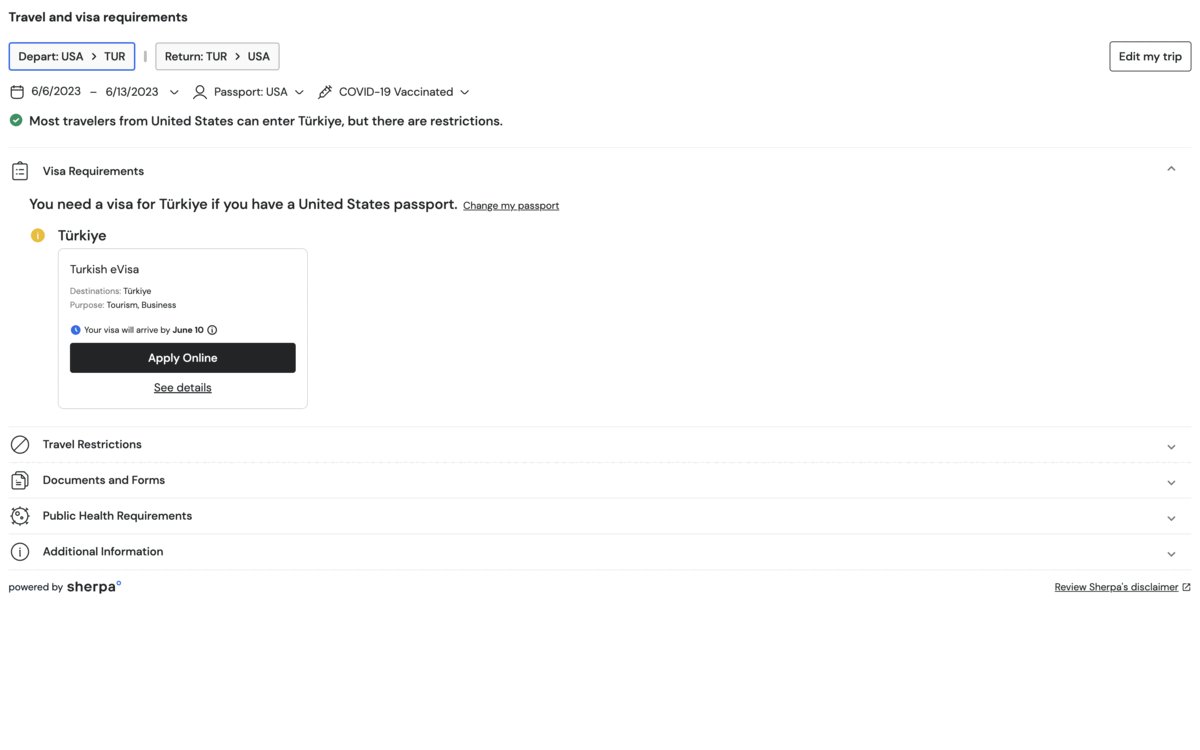
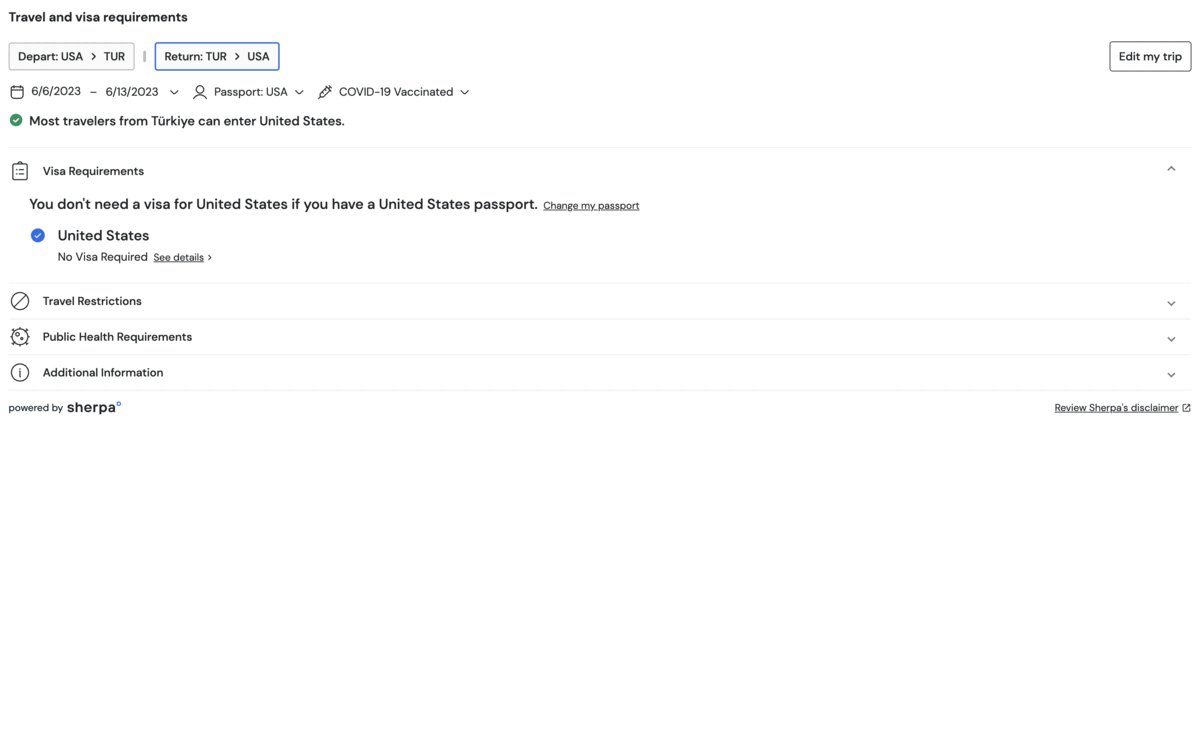
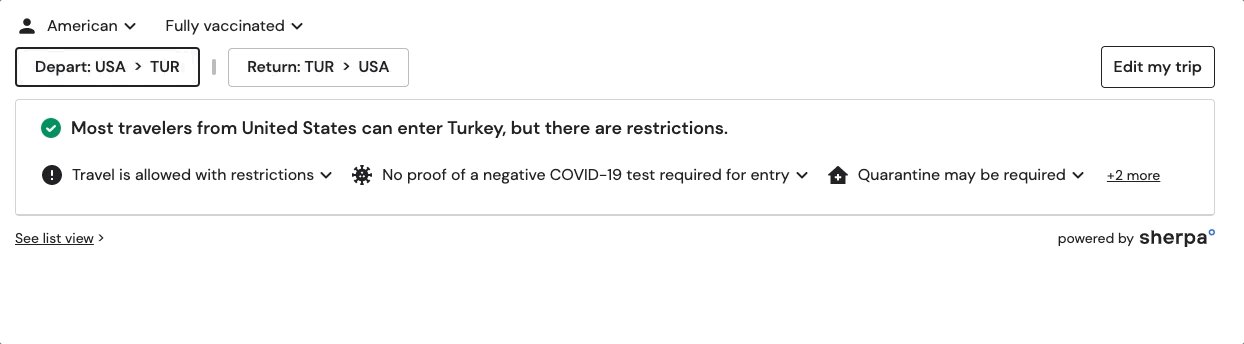
Show travel restrictions for a return trip from USA to Turkey.

const elementConfig = {
placement: "mmb",
segments: [
// Outbound Segment
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'TUR',
},
departureDate: '2021-02-22',
departureTime: '12:59:00',
arrivalDate: '2021-02-22',
arrivalTime: '12:59:00',
flightNumber: 'AB123'
},
// Return Segment
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'TUR',
},
destination: {
countryCode: 'USA',
},
departureDate: '2021-02-27',
departureTime: '12:59:00',
arrivalDate: '2021-02-27',
arrivalTime: '12:59:00',
flightNumber: 'XY4321'
}
]
}
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-widget')
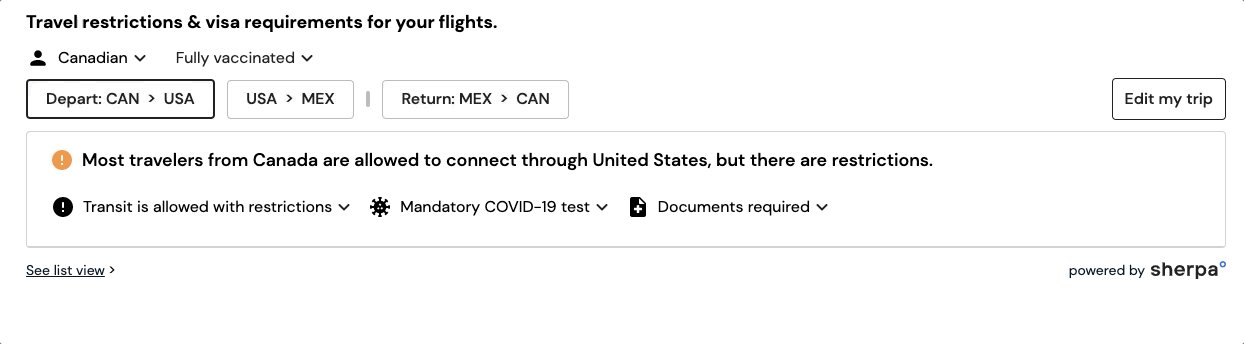
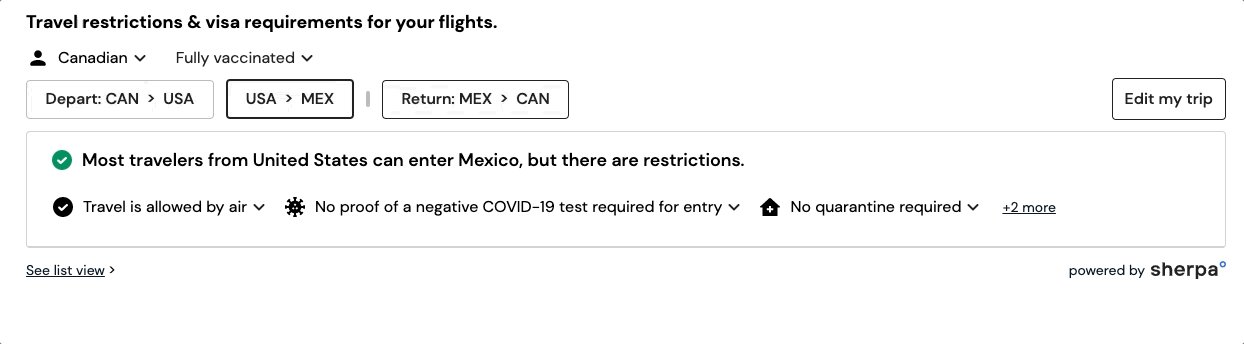
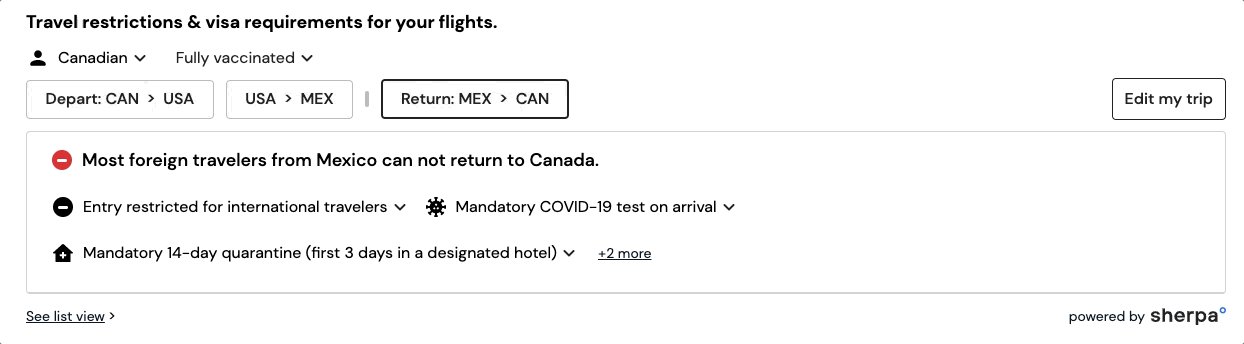
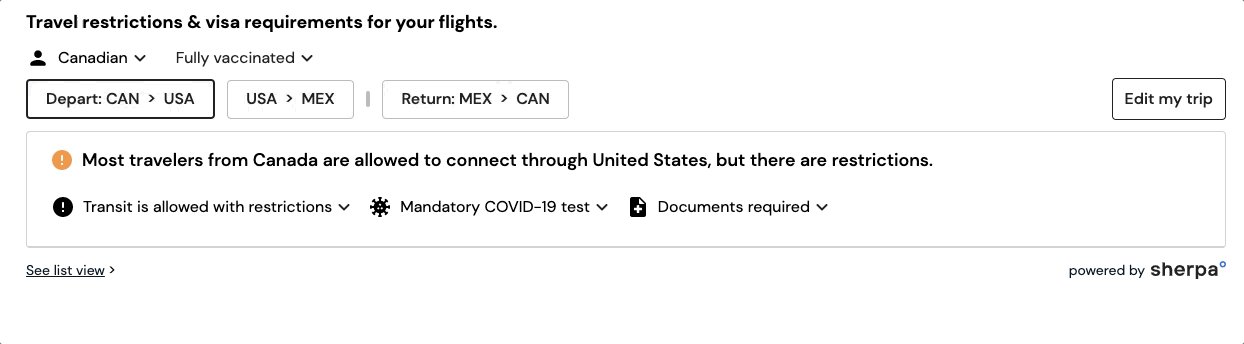
Layover
Show travel restrictions for a trip from Canada to Mexico, with a layover in United States.

const elementConfig = {
placement: "mmb",
segments: [
// First Segment
{
segmentType: 'OUTBOUND',
segmentSubType: 'TRANSIT', // Add TRANSIT for layovers
origin: {
countryCode: 'CAN',
},
destination: {
countryCode: 'USA',
},
departureDate: '2021-02-22',
arrivalDate: '2021-02-22',
flightNumber: 'AB123'
},
// Second Segment
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
},
departureDate: '2021-02-22',
arrivalDate: '2021-02-22',
flightNumber: 'CD1234'
},
// Return Segment no transit
{
segmentType: 'RETURN',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'CAN',
},
travelMode: 'AIR',
departureDate: '2021-03-22',
arrivalDate: '2021-03-22',
flightNumber: 'XY4321'
},
],
}
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-widget')
Virtual Interlining Layover
For virtual interlining connections, do not include the segmentSubType:TRANSIT attribute in the segment.
See the Segment Model for reference.
Updated over 1 year ago
