Deep Linking
What is deep linking?
Deep linking refers to the process of passing parameters through a URL and is exclusively used with the WebApp solution to direct users to a pre-populated or pre-determined page.
Try it out using our deep-link creator tool.
Why use deep linking?
You may want to use deep linking as part of your integration of the sherpa° WebApp solution if you want to pre-fill search parameters for a user or direct them to a specific product page based on their travel itinerary.
eVisas
When directing users to the sherpa° eVisa WebApp, you may want to pre-populate their passport. If you also know their destination, you can link them directly to the appropriate product page where they can immediately see whether an eVisa is needed or available for purchase without having to perform a search or input their information.
Travel Requirements
When directing users to the sherpa° Travel Requirements WebApp, you may want to pre-populate their passport, vaccination status, origin and destination countries, connections, travel dates, etc. Alternatively, if you know all these things, you can link them directly to the travel requirements for their exact itinerary and traveller details without them needing to perform a search or input their information.
Use case examples
Below are some examples of common WebApp use cases that implement some amount of deep linking.
eVisa examples
The following 2 examples apply specifically to the sherpa° eVisa WebApp.
1. Linking directly to a product page
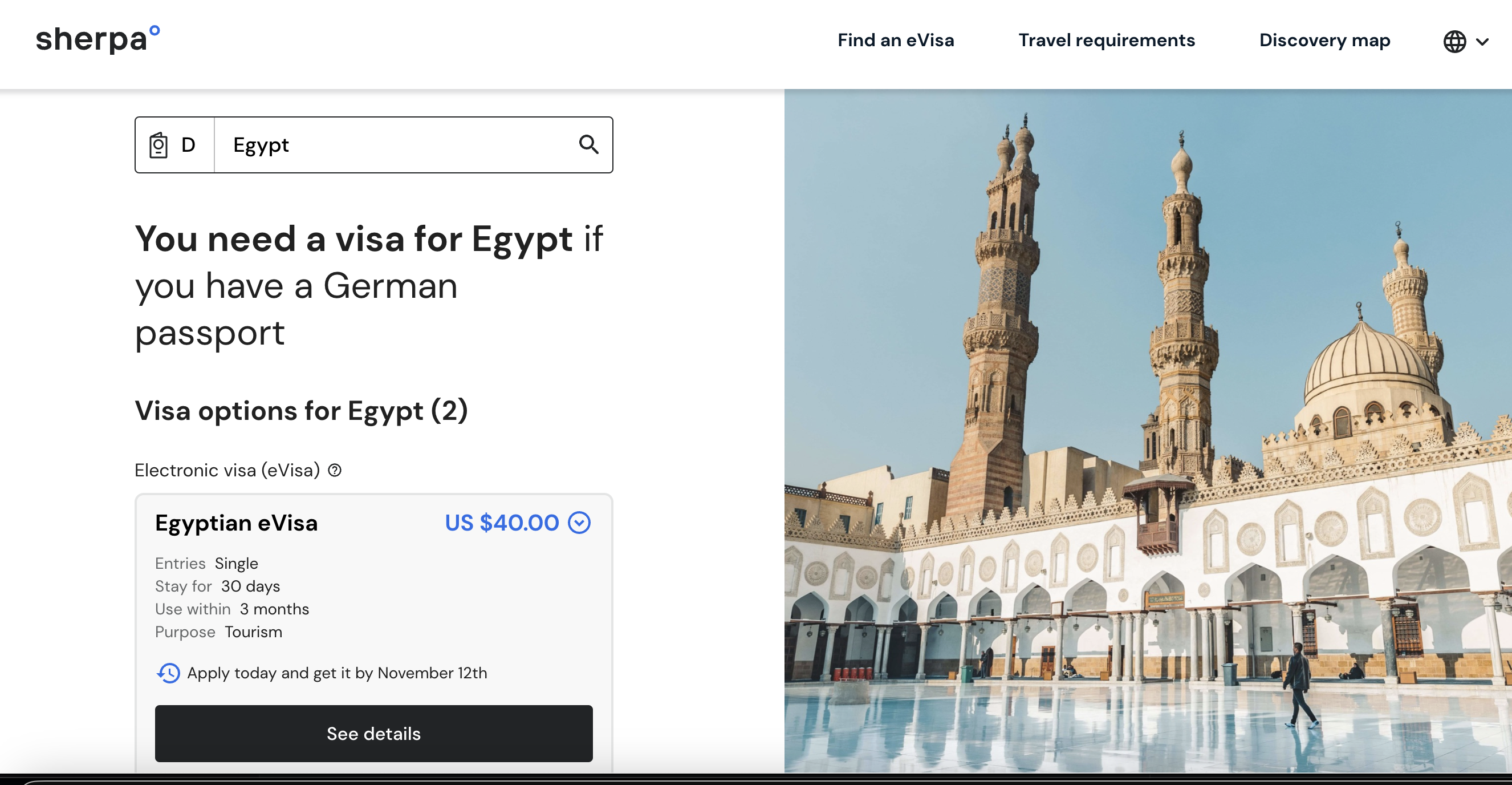
In this example, an airline is sending pre-departure emails to its travellers, reminding them to check the visa requirements for their upcoming trips by clicking on a link in the email that directs to a co-branded sherpa° eVisa WebApp. As part of the email creation logic, the link presented to each recipient is customized to include their passport and destination countries. This ensures that each recipient is directed to the correct product page for their passport/destination combination.
That link may look like this for a traveller with a German passport travelling to Egypt:
https://apply.joinsherpa.com/products?passport=DEU&destinations=EGY&affiliateId=sherpa
Note about affiliateId
affiliateId is required to receive commission on eVisa sales and should always be deep linked when directing users to your co-branded sherpa° WebApp.

2. Pre-filling the passport field
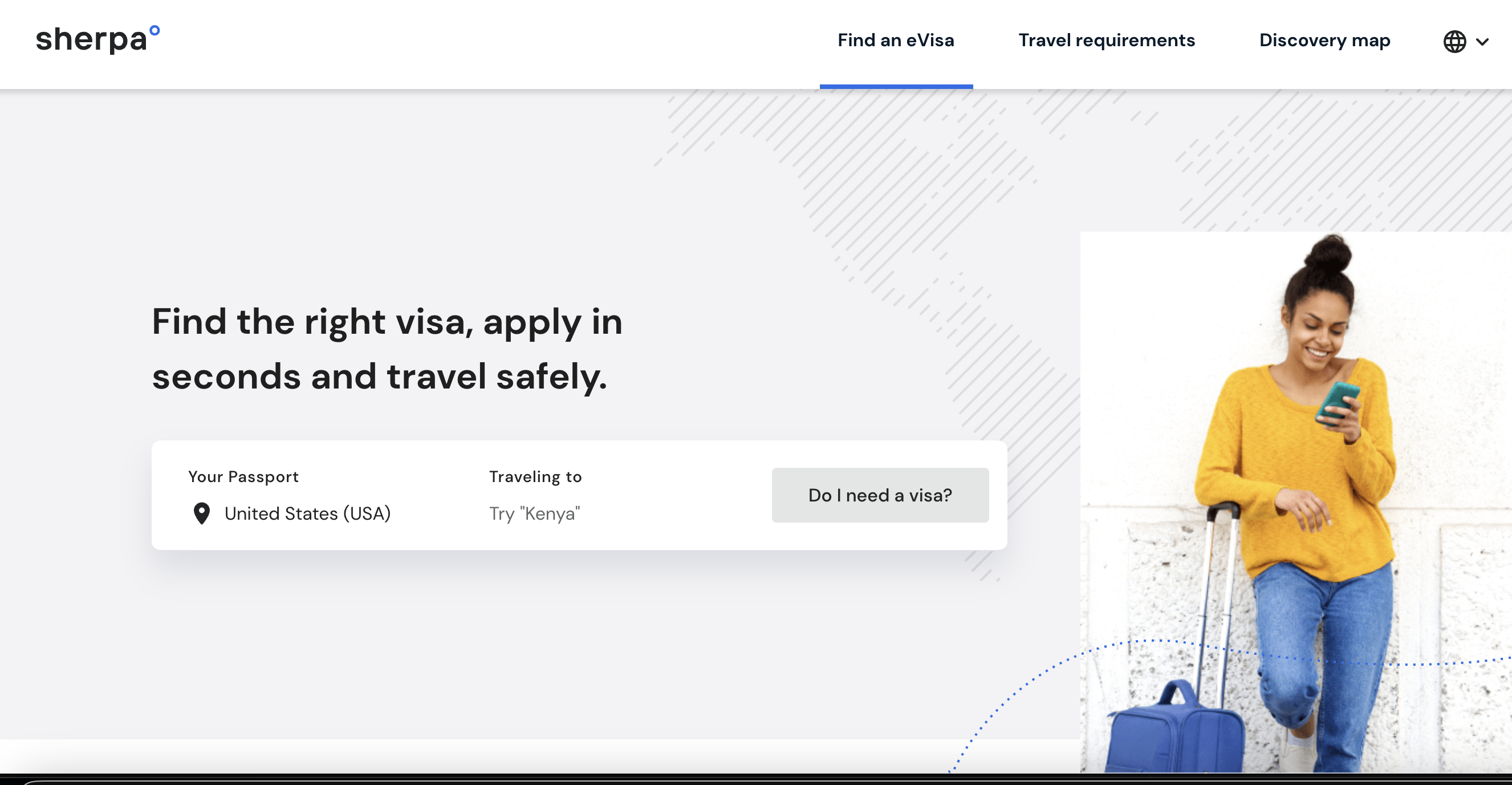
In this example, a tour operator wants to include a button in their site directing users to a co-branded sherpa° eVisa WebApp to check visa requirements for any upcoming trip. Since they won’t be creating a custom link for each traveller, they will be directing users to the initial eVisa search page. Knowing their most common traveller passport country is the United States, they decide pre-fill that passport.
That link will look like this:
https://apply.joinsherpa.com/explore/USA?affiliateId=sherpa

Travel Requirements examples
The following 2 examples apply specifically to the sherpa° Travel Requirements WebApp.
1. Pre-filling the passport and origin fields
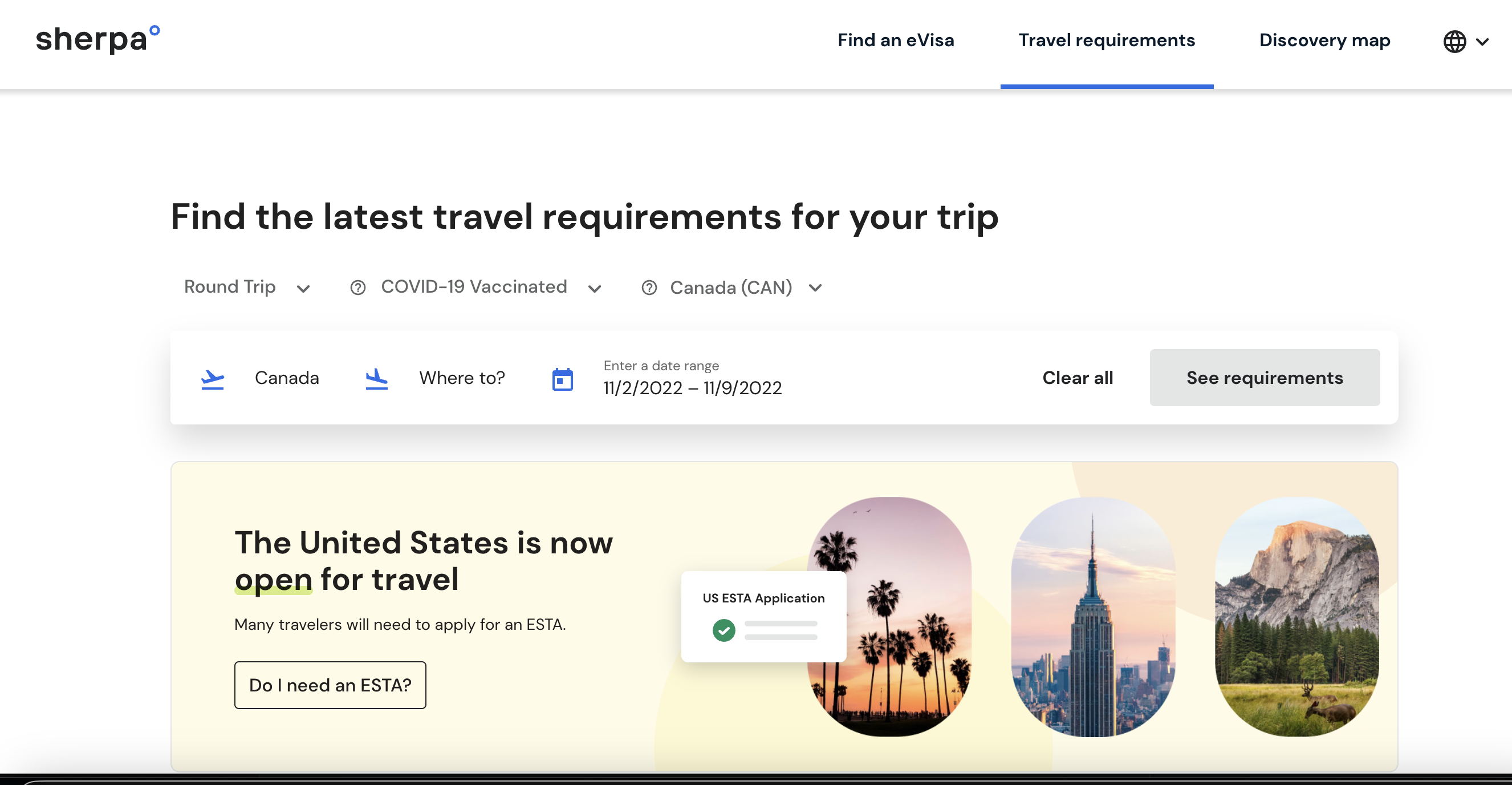
In this example, a button is placed on an airline home page with a call to action directing users to a co-branded sherpa° Travel Requirements WebApp to find out more about travel requirements for their desired destinations.
The airline knows that the vast majority of their travellers are travelling from Canada with Canadian passports, so we will deep link the button URL to pass those details (nationality and originCountry) along to the WebApp. Any parameters not defined will revert to their default values.
That link will look like this:
https://apply.joinsherpa.com/travel-restrictions?affiliateId=sherpa&nationality=CAN&originCountry=CAN

2. Passing a full itinerary
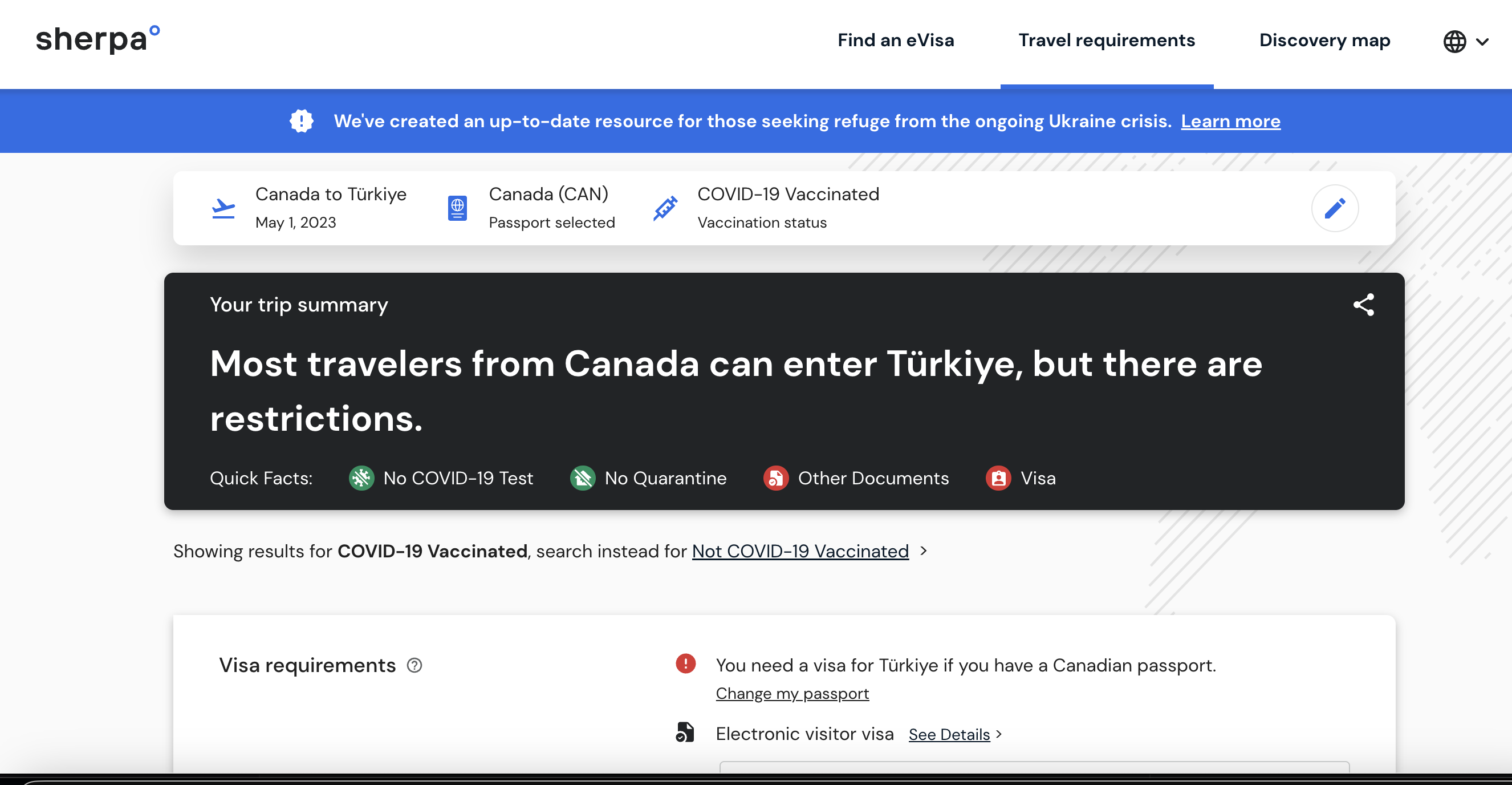
In this example, an airline wants to provide a link from their “manage my booking” page directing users to a co-branded sherpa° Travel Requirements WebApp where they can see all the travel and visa requirements for their upcoming trip. Since the airline knows the traveller’s details and full itinerary, they can create a custom link as part of the web page's logic by deep linking all those pieces of information, allowing the traveller to skip the search process and go right to the travel requirements and visa information for their trip.
That link may look like this for a traveller with a Canadian passport, who is fully vaccinated for COVID-19, for a one-way trip to Turkey on May 1, 2023:
https://apply.joinsherpa.com/travel-restrictions/TUR?affiliateId=sherpa&originCountry=CAN&nationality=CAN&departureDate=2023-05-01&tripType=oneWay&fullyVaccinated=true

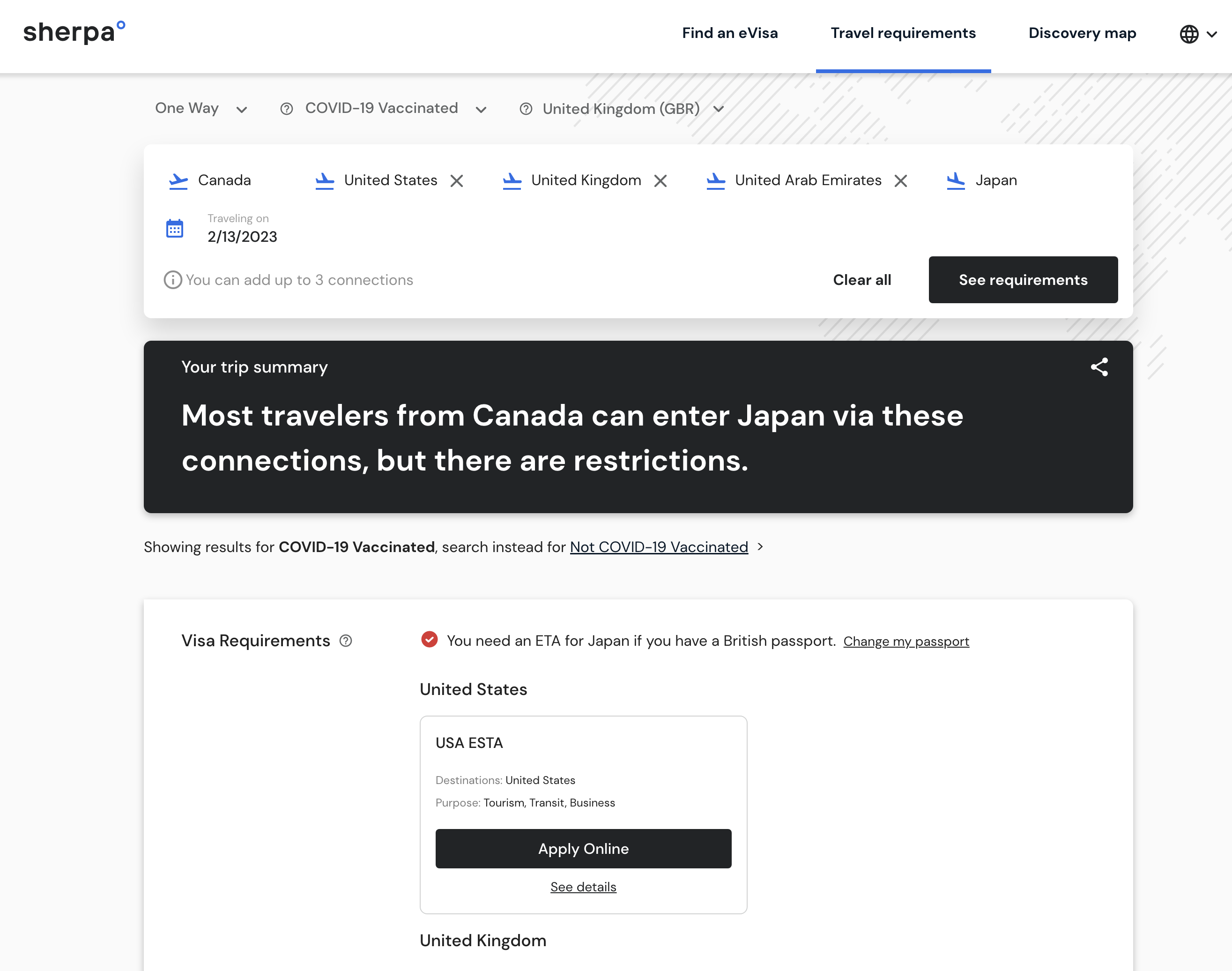
3. Multi-Transit Trips
In this example, we will build out a full itinerary and leverage the multi-transit feature of the Webapp. To do that we will add &transitCountries=<<transiting countries,separated by commas>> to our URL.
Our traveller has a GBR passport, is fully vaccinated, and will be traveling on a one-way trip from CAN (Canada) -> USA (United States of America) -> GBR (Great Britain) -> UAE (United Arab Emirates) -> JPN (Japan) on February 13, 2023.
Here is the URL we can build based on these values:

In this example, we are using &transitCountries since we are using country names. If we want to use regions or airports we can use &transitRegions and transitAirports respectively.
Localization
The optional language parameter can always be included as part of any link to a sherpa° WebApp. As long as the value passed is the correct code of a sherpa° supported language, the WebApp will automatically be translated into that language.
Origin & Destination Specificity
The sherpa° Travel Requirements WebApp supports various levels of specificity when defining origins and destinations. Those levels are country, region, and airport. Only the most specific level is shown in the WebApp, but a country must always be defined.
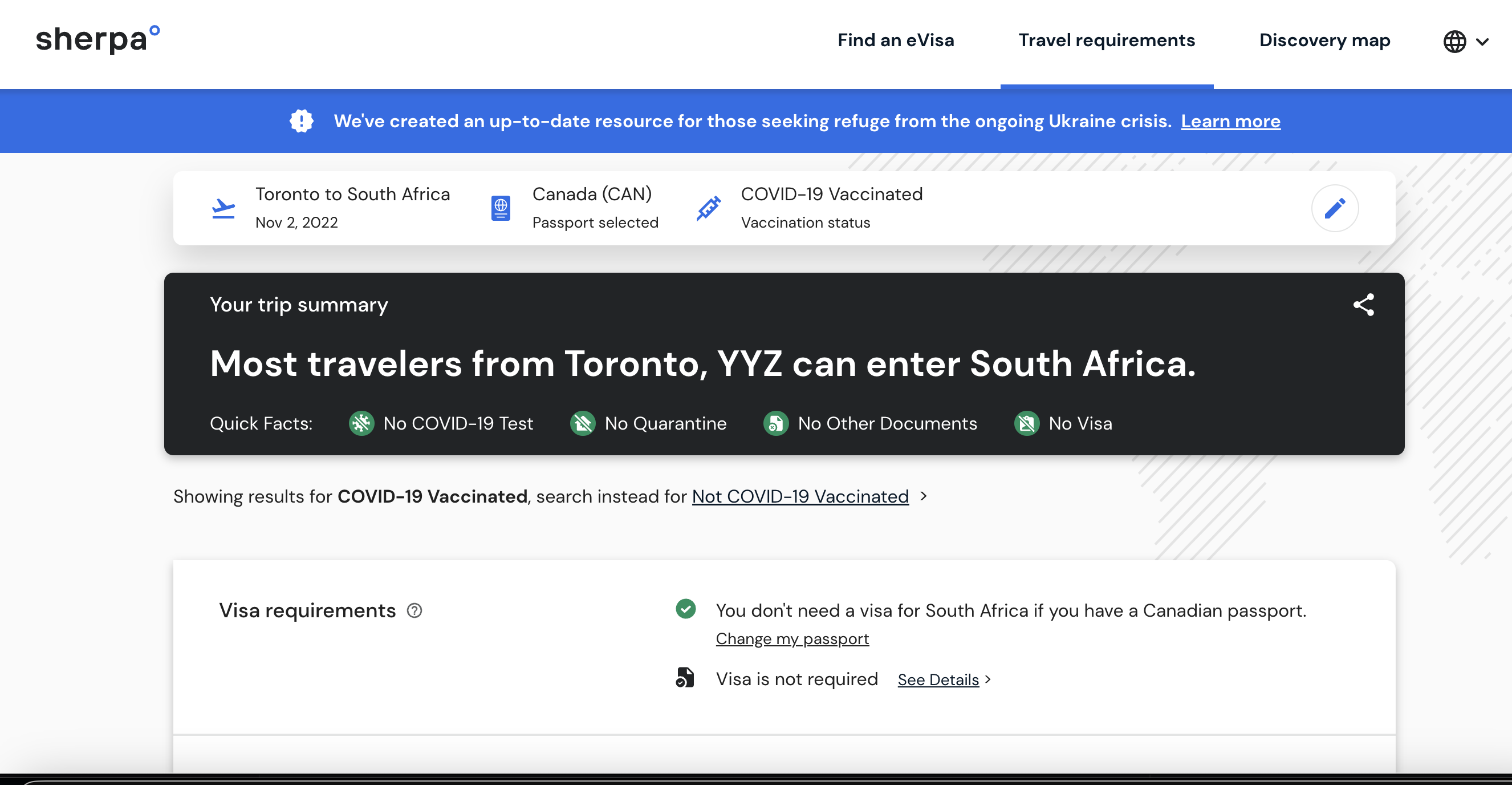
For example, if you wanted to create a link to the travel requirements for a traveller flying one-way out of Toronto Pearson Airport (YYZ) in Canada to South Africa, the link would look like this:
https://apply.joinsherpa.com/travel-restrictions/ZAF?affiliateId=sherpa&originCountry=CAN&originAirport=YYZ&nationality=CAN&departureDate=2022-11-02&tripType=oneWay&fullyVaccinated=true

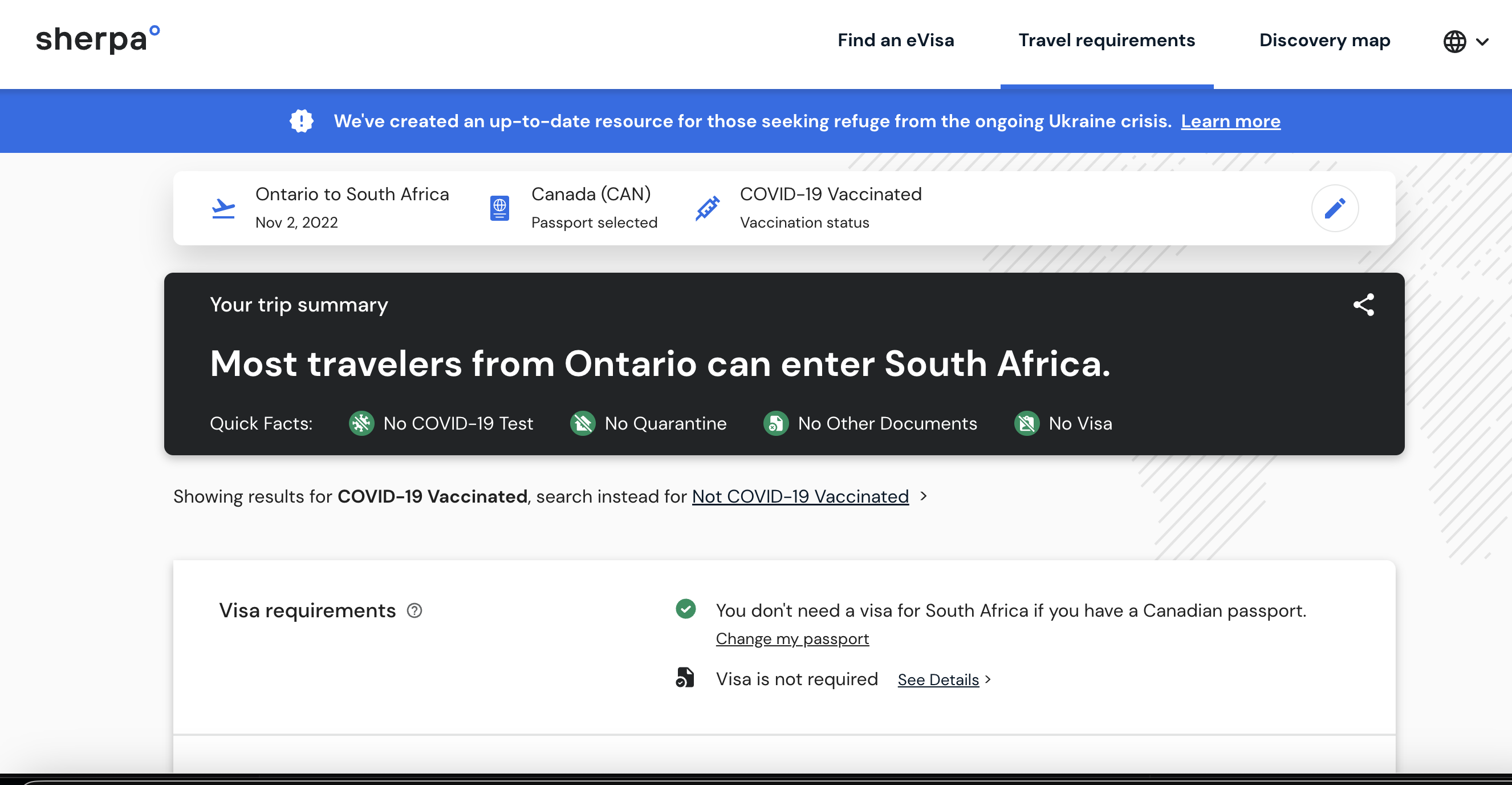
Notice that both originCountry and originAirport are defined in the deep linking but only the airport is displayed in the results. Something similar can be done with originRegion:
https://apply.joinsherpa.com/travel-restrictions/ZAF?affiliateId=sherpa&originCountry=CAN&originRegion=CA-ON&nationality=CAN&departureDate=2022-11-02&tripType=oneWay&fullyVaccinated=true

Improving analytics tracking with UTM parameters
To improve reporting, we encourage the use of UTM parameters when linking to your sherpa° WebApp whenever possible.
For more information, check out the Using Placement and UTM Parameters page.
Default values
Some parameters of the WebApp can have their defaults set by sherpa° at your request. Simply contact us if you want to make a change to your defaults for any of the following parameters:
| Language | Default is en-US |
| Nationality (passport) | Default is USA |
| Vaccination status | Default is fully vaccinated |
Query Parameters
Below is the complete list of possible query parameters for deep linking to the sherpa° WebApp.
Boolean parameters are case sensitive
Boolean parameters only accept values of true and false as valid. Incorrect case may affect the value you are attempting to achieve.
| Query Parameters | Required | Type | Description |
|---|---|---|---|
| affiliateId | Required | String | Your unique affiliateId |
| language | Optional, see defaults | String | Sets the language of the WebApp See supported languages. |
| originCountry | Required | String | ISO3 Country Code |
| originAirport | Optional | String | IATA Airport Code |
| originRegion | Optional | String | ISO3 Region Code |
| destinationAirport | Optional | String | IATA Airport Code |
| destinationRegion | Optional | String | ISO3 Region Code |
| nationality | Optional, see defaults | String | ISO3 Country Code |
| tripType | Optional, defaults to roundTrip | StringroundTrip, oneWay | Whether the trip is one way or round trip. |
| departureDate | Optional, defaults to today | StringYYYY-MM-DD format | Date of the departure |
| returnDate | Optional, defaults to one week from today | StringYYYY-MM-DD format | Date of the return |
| fullyVaccinated | Optional, see defaults | Booleantrue or false | Whether the traveller is fully vaccinated for COVID-19 |
| transitType | Optional, defaults to bothWays | StringnoTransit, departure,return, bothWays | Indicates which segment of the trip (if any) have the designated connection |
| currency | Optional, defaults to USD | String | Supported currencies:USDCADGBPEUR |
| utm_source | Optional | String | |
| utm_medium | Optional | String | |
| utm_campaign | Optional | String |
Query Parameters for Connections
These parameters can be used to define countries, regions, or airports that will be used as transit or connection locations for a particular segment (departure or return).
| Query Parameters | Required | Type | Description |
|---|---|---|---|
| departureTransitCountries | If departureTransitRegions and departureTransitAirports is not provided | String | ISO3 Country Code |
| departureTransitRegions | If departureTransitCountries and departureTransitAirports is not provided | String | ISO3 Region Code |
| departureTransitAirports | If departureTransitCountries and departureTransitAirports is not provided. | String | IATA Airport Code |
| returnTransitCountries | If returnTransitRegions and returnTransitAirports is not provided | String | ISO3 Country Code |
| returnTransitRegions | If returnTransitCountries and returnTransitAirports is not provided | String | ISO3 Region Code |
| returnTransitAirports | If returnTransitCountries and returnTransitRegions is not provided | String | IATA Airport Code |
More eVisa Examples
Canadian passport holder travelling to Turkey
https://apply.joinsherpa.com/products?passport=CAN&destinations=TUR&affiliateId=sherpa&language=en-US
Spanish passport holder travelling to Canada using Spanish language
https://apply.joinsherpa.com/products?passport=ESP&destinations=CAN&affiliateId=sherpa&language=es-ES
eVisa search page with USA passport pre-filled
https://apply.joinsherpa.com/explore/USA?affiliateId=sherpa&language=en-US
More Travel Requirements Examples
India landing page (user will be prompted to enter their passport country)
https://apply.joinsherpa.com/travel-restrictions/IND?affiliateId=sherpa
Pre-populate origin for restrictions with USA as origin
https://apply.joinsherpa.com/travel-restrictions?affiliateId=sherpa&originCountry=USA
One-way trip from Canada to Turkey
https://apply.joinsherpa.com/travel-restrictions/TUR?originCountry=CAN&affiliateId=sherpa
One-way trip from Canada to Turkey with a Canadian passport
https://apply.joinsherpa.com/travel-restrictions/TUR?originCountry=CAN&nationality=CAN&affiliateId=sherpa
Round trip from Canada to Turkey
https://apply.joinsherpa.com/travel-restrictions/TUR?originCountry=CAN&departureDate=2021-04-30&tripType=roundTrip&language=en-US&returnDate=2021-04-30&affiliateId=sherpa
Round trip from Spain to India in Spanish
https://apply.joinsherpa.com/travel-restrictions/IND?originCountry=ESP&departureDate=2021-04-30&tripType=roundTrip&language=es-XL&returnDate=2021-04-30&affiliateId=sherpa
One-way Trip from Munich, Germany to Toronto, Canada via London Heathrow, UK as a fully vaccinated traveller with a German passport
https://apply.joinsherpa.com/travel-restrictions/CA-ON?originCountry=DEU&nationality=DEU&originRegion=DE-BY&originAirport=MUC&destinationAirport=YYZ&departureTransitCountries=GBR&departureTransitRegions=GB-ENG&departureTransitAirports=LHR&departureDate=2021-07-15&tripType=oneWay&transitType=departure&fullyVaccinated=true&language=en-US&affiliateId=sherpa
Updated almost 2 years ago
