Trip Element FAQ
The following page contains frequently asked questions for our Trip Element
Can we add custom disclaimers at the bottom of your trip element solution?
At present, it is not possible to add custom disclaimers for our Trip Element solution. We recommend placing the disclaimers above or below the iframe that loads the Trip Element if you require custom information alongside our solution.
Can you add our custom data as well to display in Trip Element?
At present, we do not support this functionality but do highly recommend partners discuss this with your Partner Success representative. We would love to know the business and use the case to review and help improve the product for the future.
Are their plans to expand domestic restrictions to other countries?
At present, Sherpa° supports domestic restrictions for Australia, Canada and the United States only.
The trip element is taking a long time to load on our site, how can we remedy this?
If there are multiple scripts the page is trying to load, delaying Sherpa°'s widget load, we suggest attempting to load the trip element asynchronously with instructions located here. If you still experience delays for the Trip Element loading, please contact our technical support team to review further and triage the issue.
For the placement attribute can I use custom values to track analytics?
Sherpa° recommends the use of the following placement values:
homePage - Home Pagediscovery - Generic pre-booking marketing pagemmb - Manage My Bookingsearch - SearchbookingConfirmation - Booking ConfirmationdestinationPage - dedicated marketing page for a destinationcovidPage - dedicated page for COVID-19 resources |
Partners can still pass any value that provides detailed analytics; we recommend passing the value in the list to measure and perform the exact placement correctly. For example, if a partner wants to have multiple home pages to determine traffic for Aruba and Canada, we recommend naming each element as homePage-Aruba and homePage-Canada.
The trip element SDK will display a 'warning' message on the console that can be ignored.
How does the Trip Element comply with GDPR and Cookie consent?
You can review more details about our cookie consent setup here
Is there a list of countries for which you do not have travel restriction information?
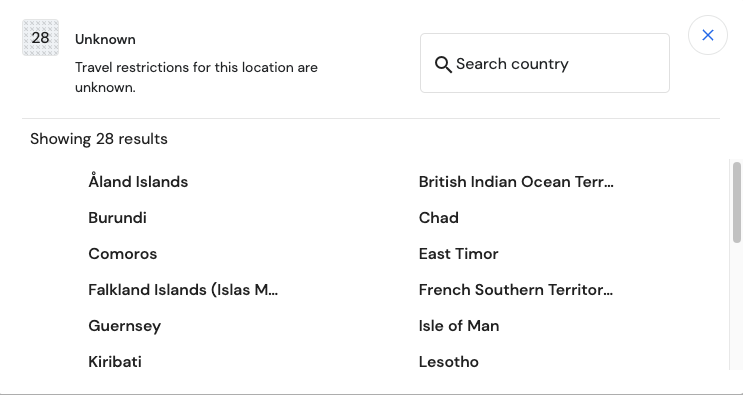
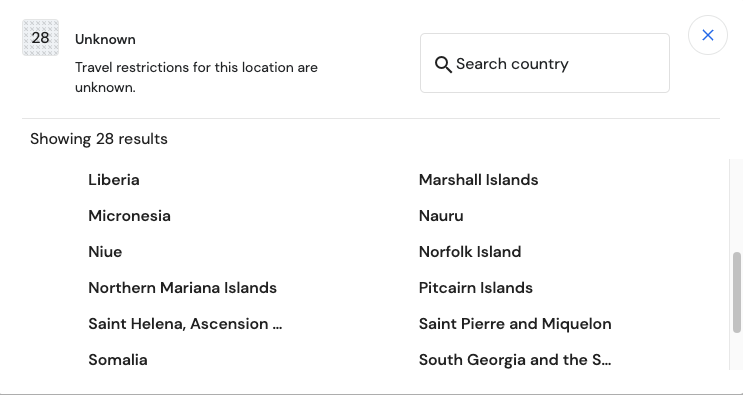
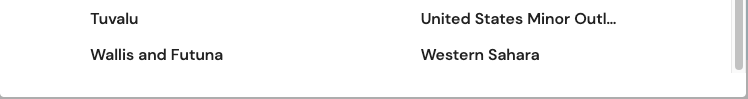
You can find this list by visiting our WebApp map here, where you can select the Unknown filter in the bottom right of the page. This filter will open a window that shows you the names of all countries for which we do not currently have travel restriction information.
Below is the current list



Do you have any iframe dimension guide? Some elements on the page do not seem to fit correctly for the trip element.
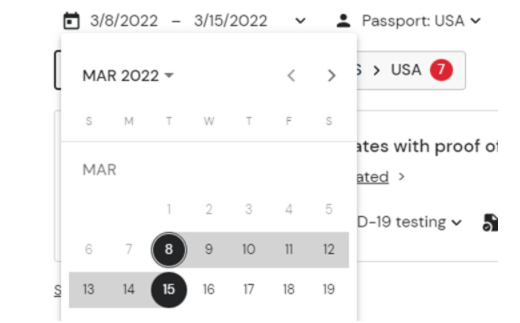
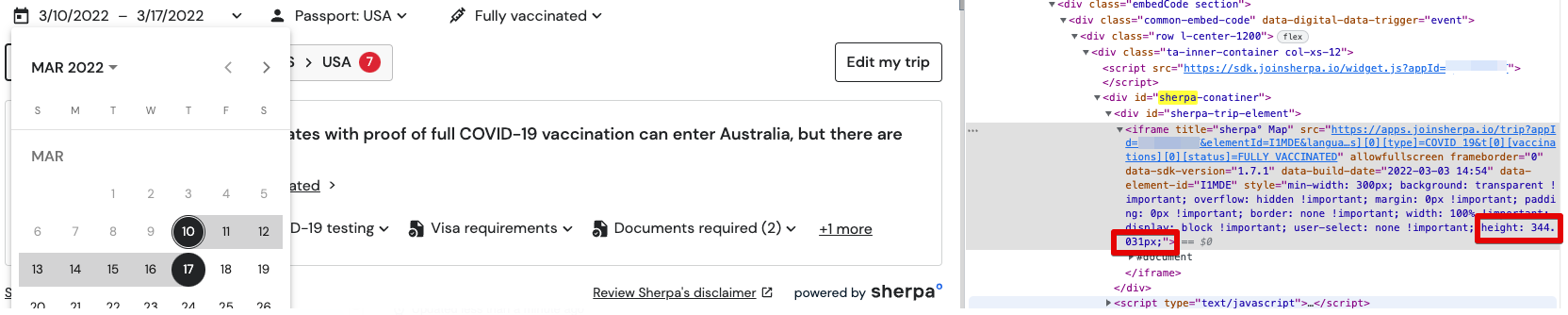
When the SDK creates an iframe for an element, the initial dimensions are width: 100%, height: 0px, min-width: 300px, on load the element is resized. In the case where certain elements cause issues like below where the calendar appears cut off (please note below example screenshot is for our compact view)

we suggest increasing the height or width property on the iframe as shown below

Certain airports are not on your list. What is the process to get these airports added in for us?
We highly suggest passing country code instead of airport code where possible. The end-users will receive the exact travel requirements. If the passing of country code does not meet your business requirements, we add airports to our database on a bi-monthly basis. If there is a list of airports your traveller's visit that isn't supported by sherpa°, please reach out to your account lead with a list and the airport three-letter codes with some traffic data for review by our product team.
Can you provide a list of resource endpoints used for our Content Security Policy header?
Content-Security-Policy: script-src https://sdk.joinsherpa.io
Content-Security-Policy: style-src https://sdk.joinsherpa.io
Content-Security-Policy: frame-ancestors https://sdk.joinsherpa.io
Content-Security-Policy: frame-src https://apps.joinsherpa.io
Content-Security-Policy: frame-src https://sherpa-widget.joinsherpa.io
Content-Security-Policy: connect-src https://requirements-api.joinsherpa.com
Content-Security-Policy: img-src https://cdn.joinsherpa.io
Content-Security-Policy: style-src https://cdn.joinsherpa.io

Can we pass PNR(Passenger Name Record) through for bookings to Sherpa?
Yes for our Webapp, Application Widget and Trip Element solutions an object called affiliateContext can be to pass PNR information through. Below is a code example for the Trip Element on how to pass PNR information.
const elementConfig = {
placement: "mmb",
segments: [
// Outbound Segment
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'TUR',
},
destination: {
countryCode: 'USA',
},
departureDate: '2022-12-22',
departureTime: '12:59:00',
arrivalDate: '2022-12-23',
arrivalTime: '12:59:00',
},
// Return Segment
{
segmentType: 'INBOUND',
origin: {
countryCode: 'TUR',
},
destination: {
countryCode: 'USA',
},
departureDate: '2022-12-27',
departureTime: '12:59:00',
arrivalDate: '2022-12-28',
arrivalTime: '12:59:00',
}
],
"travellers": [
{
"nationality": "ESP" // <---- passport nationality
}
],
affiliateContext: {
PNR: ‘XXXXXX’ //<------ PNR Number
}
}
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-widget')
Updated over 2 years ago
