Map Element FAQ
The following page contains frequently asked questions about our Map Element.
Can we add custom disclaimers at the bottom of your map element solution?
At present, it is not possible to add custom disclaimers for our Map Element solution. We recommend placing the disclaimers above or below the iframe that loads the Trip Element if you require custom information alongside our solution.
Can you add our custom data as well to display in Map Element?
At present, we do not support this functionality but do highly recommend partners discuss this with your Partner Success representative. We would love to know the business and use the case to review and help improve the product for the future.
Are their plans to expand domestic restrictions to other countries?
At present, Sherpa° supports domestic restrictions for Australia, Canada and the United States only.
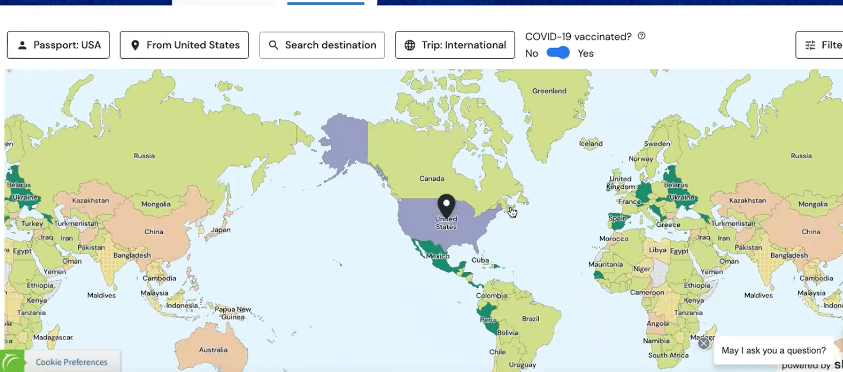
The Map does not zoom in due to the resolution size
When our SDK is utilized to load the Map Element, by default, the map width is 1200 px, the map is set to expand to the maximum available resolution available. In a scenario where the map has expanded to display as below

we recommend styling the element with a maximum width via CSS. Below is an example code:
#sherpa-map {
max-width: 700px;
margin: 0 auto;
min-height: 500px;
border: 1px solid red;
/* background: gray; */
}
Below is a JSFiddle example as well:
Is there a list of countries for which you do not have travel restriction information?
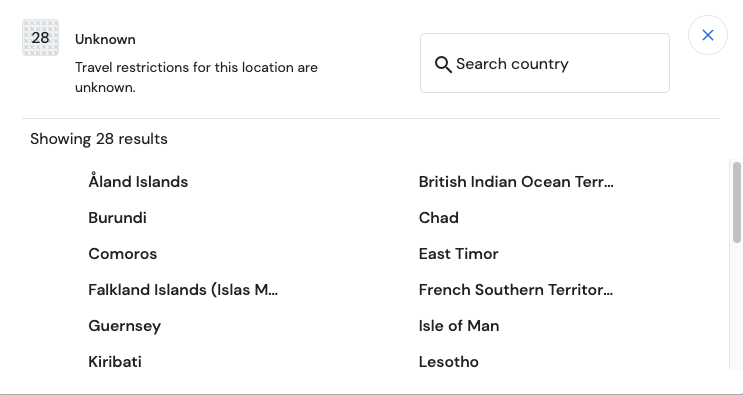
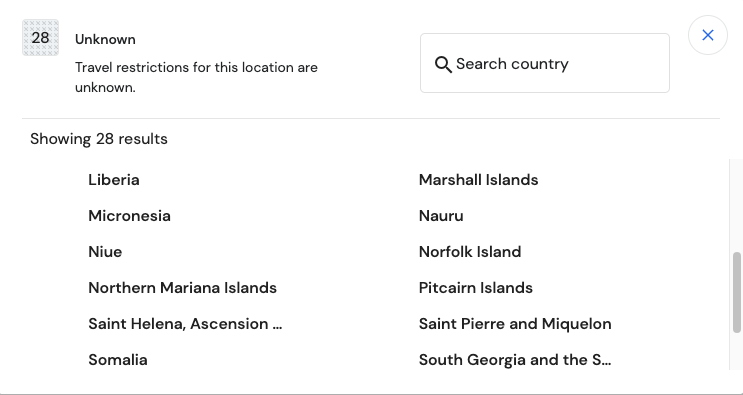
You can find this list by visiting our WebApp map here, where you can select the Unknown filter in the bottom right of the page. This filter will open a window that shows you the names of all countries for which we do not currently have travel restriction information.
Below is the current list



Updated over 3 years ago
