Examples
Examples on this page
Below, you will find links to the Trip Element configuration examples that are on this page. Some examples are accompanied by a Video Tutorial. The link to the video will be listed below the example.
- Using the defer Attribute
- eVisa Trip Element
- eVisa & Travel Requirements Trip Element
- Basic Discovery Placement
- Defining a Traveller
- Return Trip
- Return Trip via Transit
- Return Trip and outbound via Transits
- Multi-Transit Trip
- Using Airport & Region Code
- Displaying an extended segment
- Hide Segments
- Hide Title
- Hide Segment Editor
- Hide Passport Selector
- Hide Vaccination Selector
- Loading the Trip Element without a Destination
- Setting a Cookie Policy
Using the defer attribute
It is recommended to load the Trip Element with the defer attribute. This will allow the Element to load in the background and be displayed once the rest of the HTML page is rendered.
Video Tutorial: Link
<!-- PRODUCTION Environment -->
<script src="https://sdk.joinsherpa.io/widget.js?appId={{APP_ID}}" defer></script>
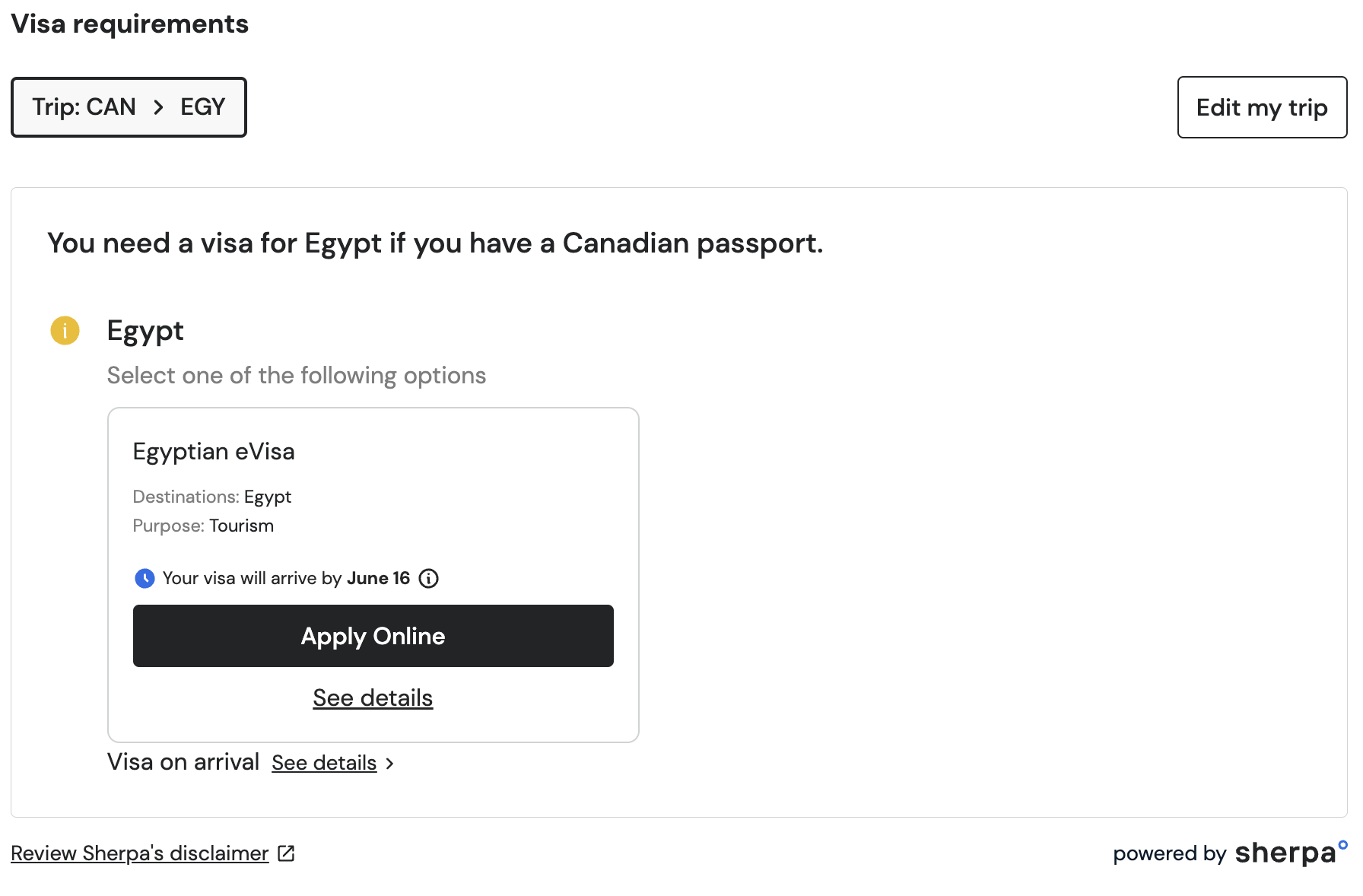
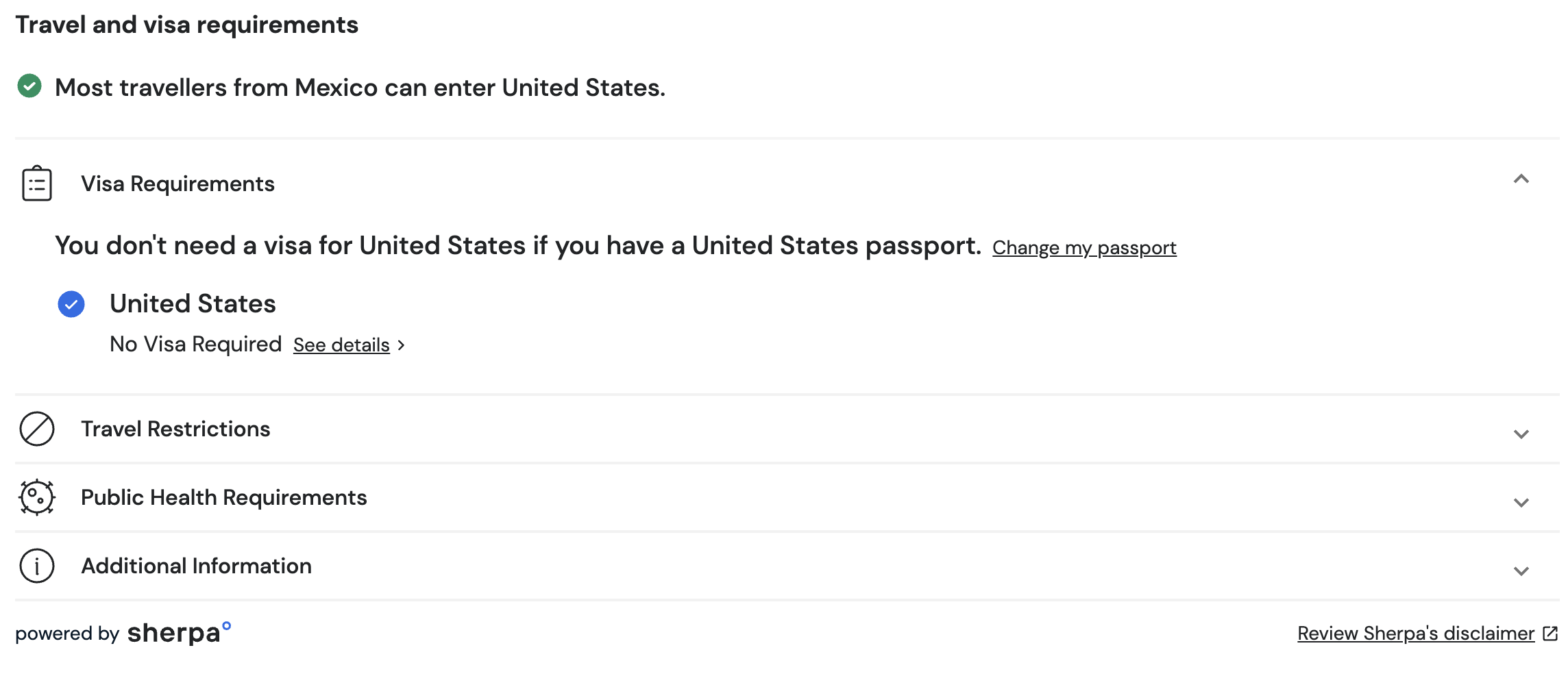
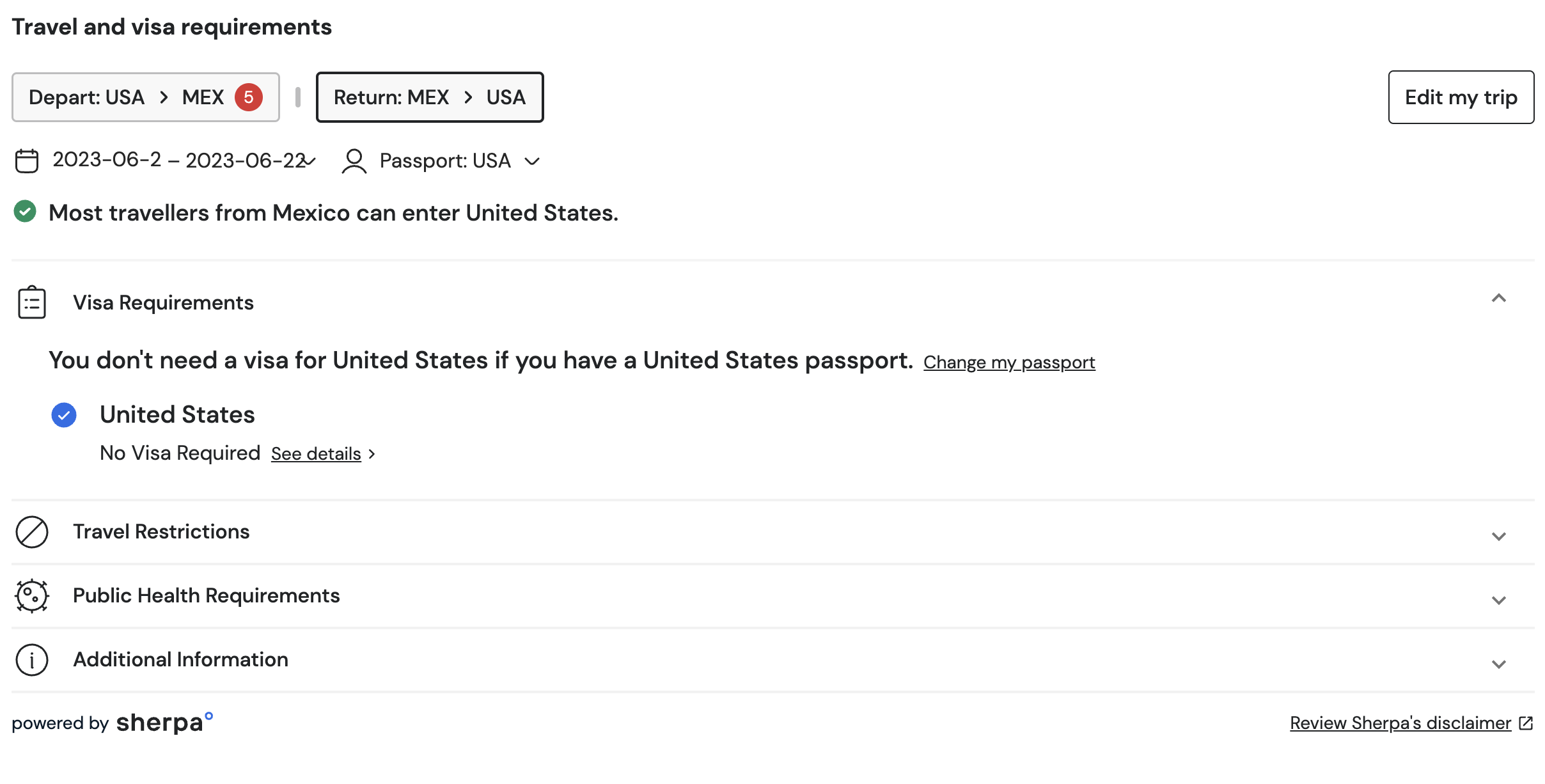
eVisa Trip Element Pre-configuration
Video Tutorial: Link
const elementConfig = {
// 1. Element Placement: Where the Element is being placed on your site e.g. mmb, discovery
placement: "discovery",
travellers: [{
// 2. Define the traveller's Nationality:
nationality: "CAN"
}],
segments: [
// Outbound Segment
{
segmentType: 'OUTBOUND',
origin: {
// 3. Define Origin Country:
countryCode: 'CAN',
},
destination: {
// 4. Define the Destination Country:
countryCode: 'EGY',
},
// 5. Define the Departure & Arrival Date
departureDate: '2023-06-22',
arrivalDate: '2023-06-22',
// 6. Set the flight number
flightNumber: 'AB123'
}
]
};
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

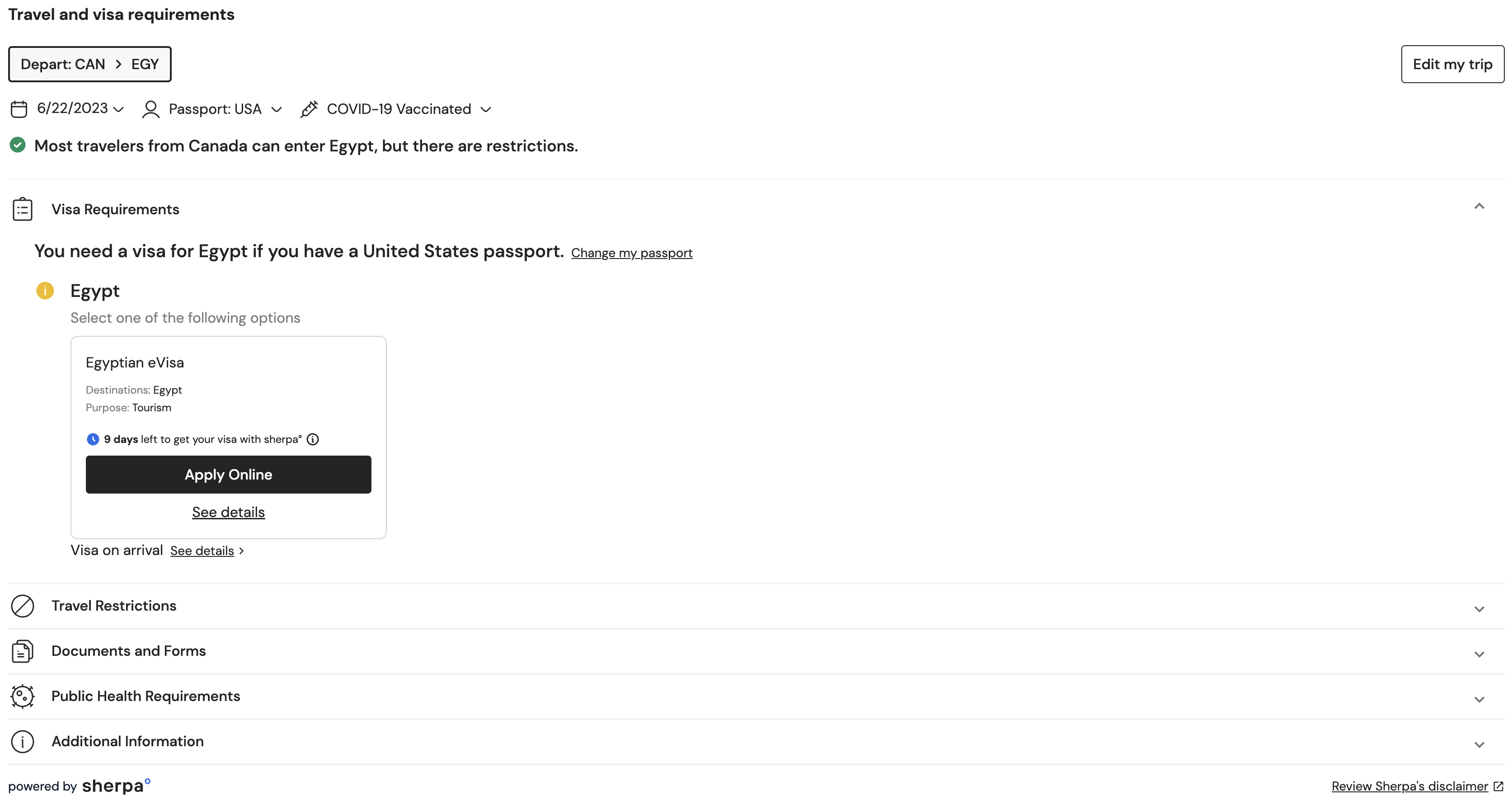
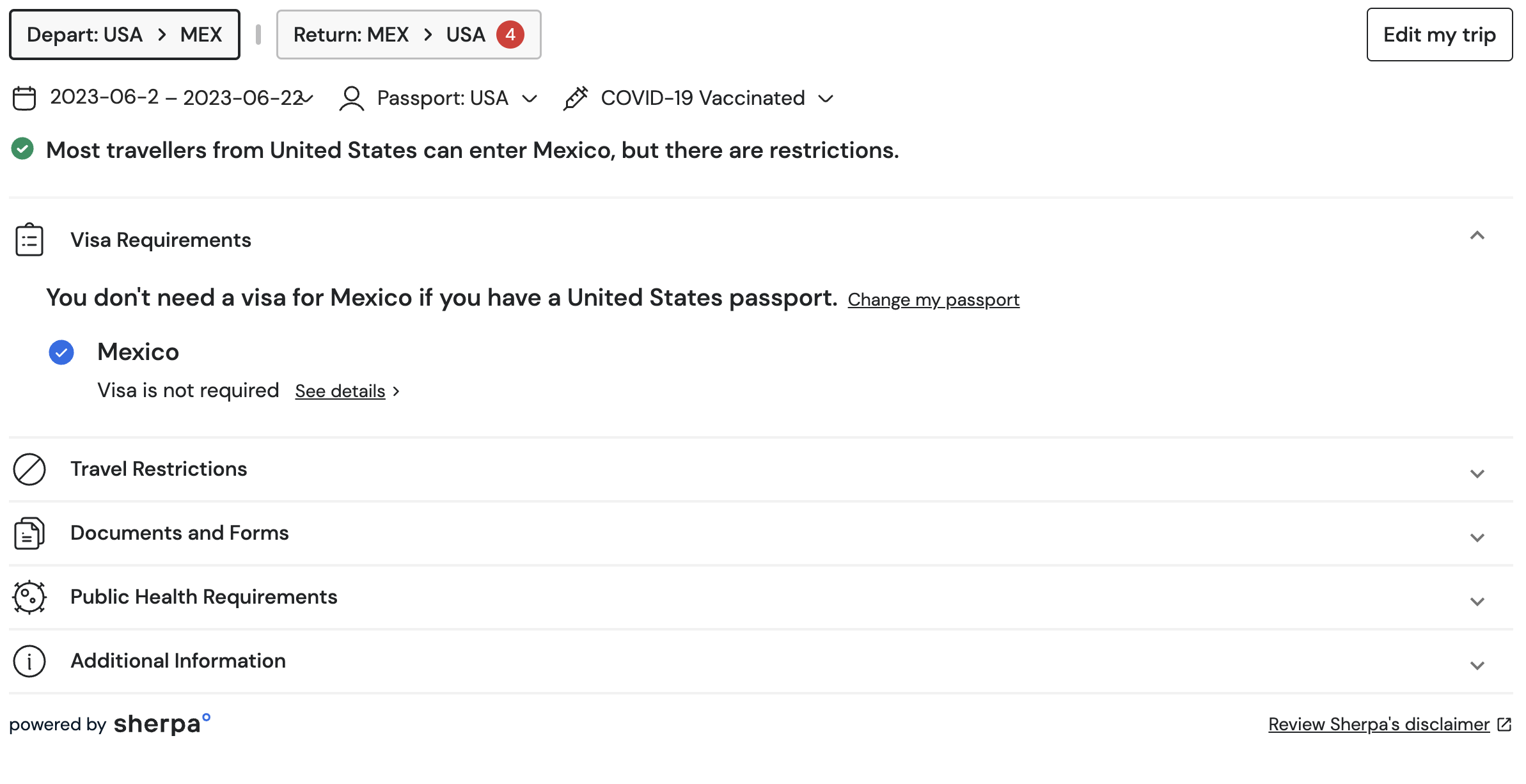
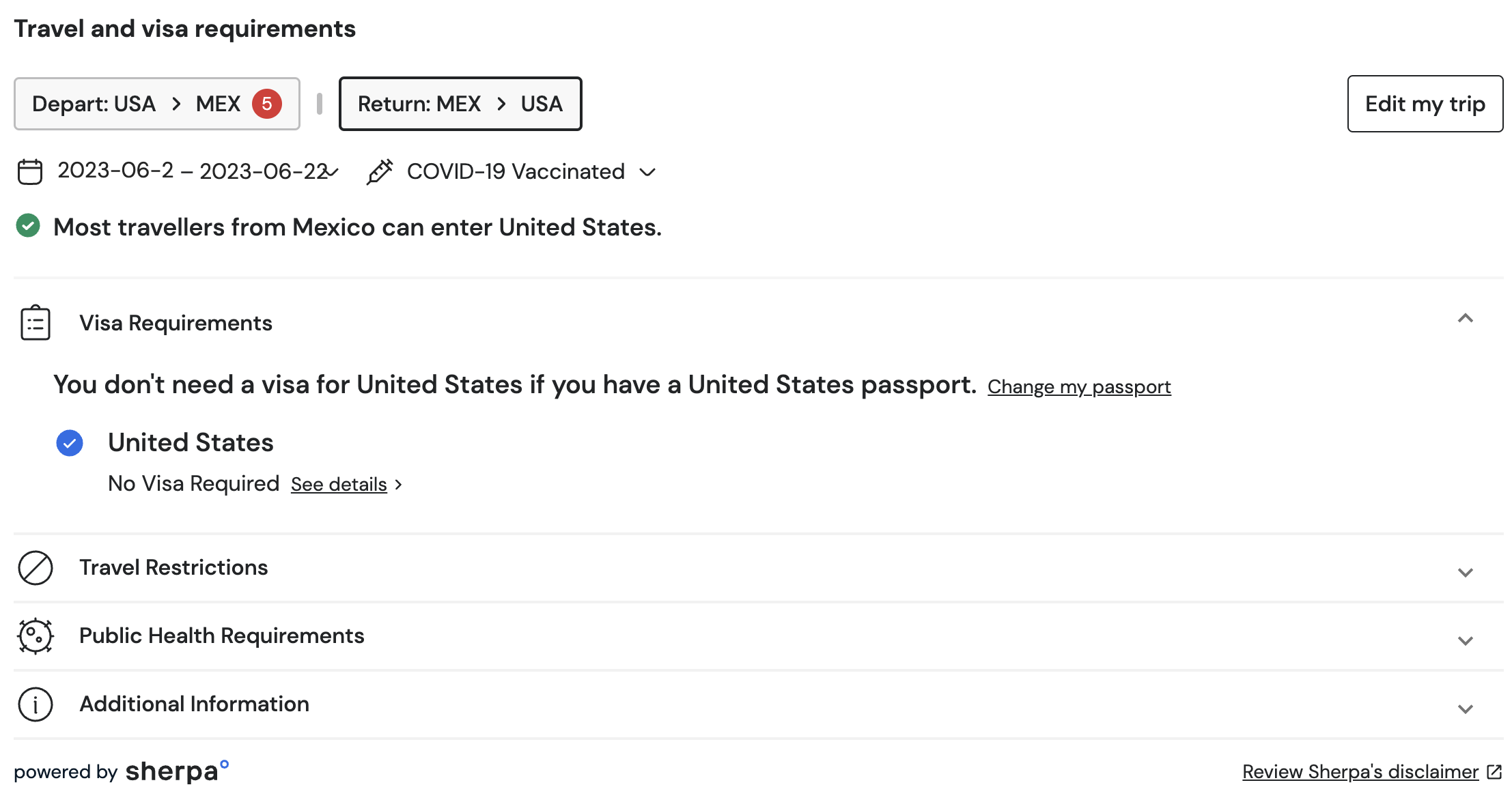
eVisa and Travel Requirements Pre-Configuration
Video Tutorial: Link
const elementConfig = {
// 1. Element Placement: Where the Element is being placed on your site e.g. mmb, discovery
placement: "discovery",
travellers: [{
nationality: 'CAN', //traveller's passport
vaccinations: [{
type: 'COVID_19',
status: 'FULLY_VACCINATED',
}, ],
}, ],
segments: [{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'CAN',
},
destination: {
countryCode: 'EGY',
},
travelMode: 'AIR',
departureDate: '2023-06-22',
departureTime: '12:59:00',
arrivalDate: '2023-06-22',
arrivalTime: '12:59:00',
flightNumber: 'AB123'
}, ],
};
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

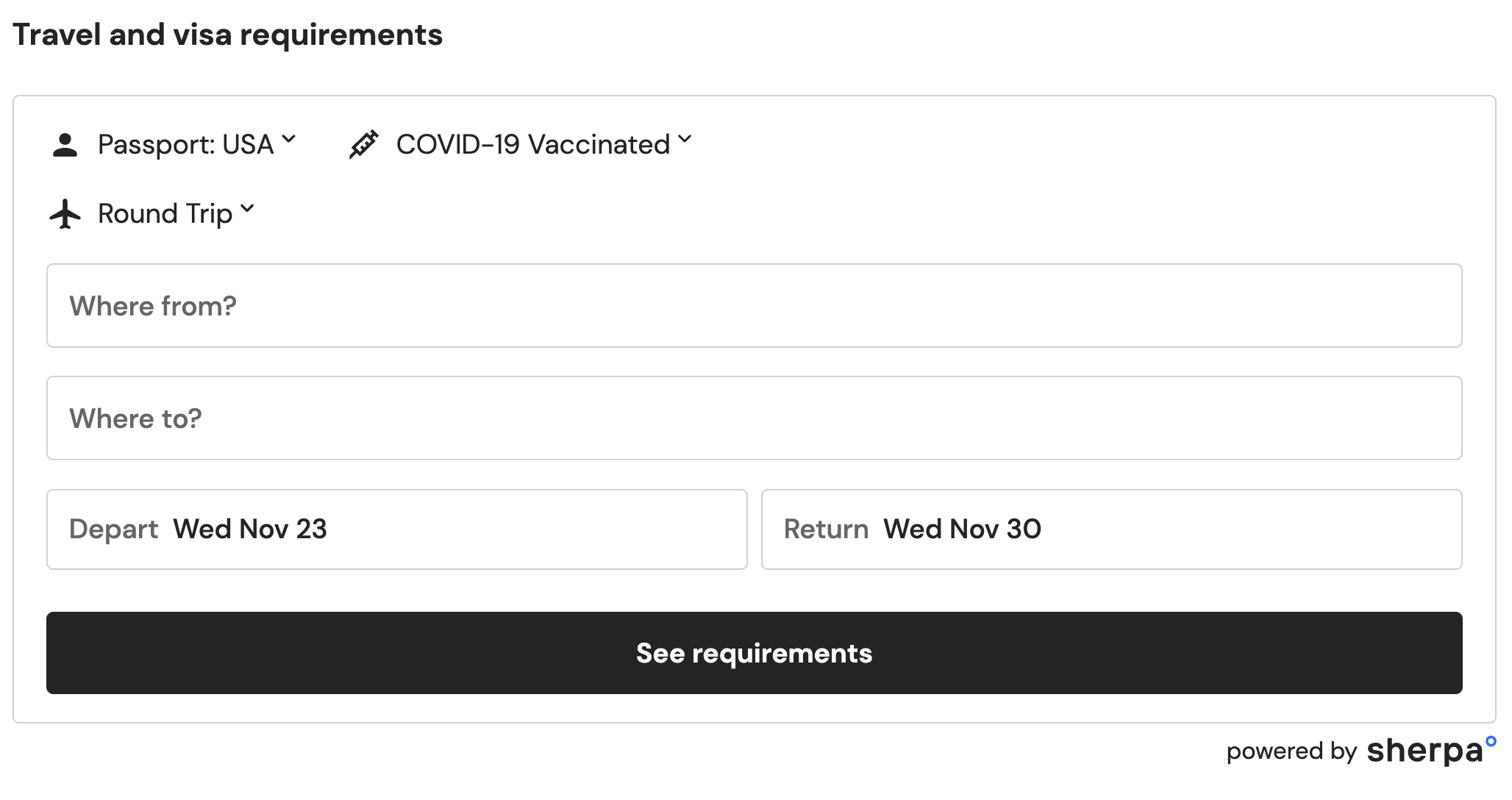
Basic Discovery Placement
Video Tutorial: Link
Always include a placement
This will help make analytics reports clear, allowing our team to allocate resources more effectively.
const elementConfig = {
placement: "discovery"
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

Defining a Traveller
The following configuration shows how to define the passport and vaccination of a traveler using the Traveller and Vaccination Models.
const elementConfig = {
travellers: [{
nationality: 'CAN', //traveller's passport
vaccinations: [{
type: 'COVID_19',
status: 'FULLY_VACCINATED', // or NOT_VACCINATED
},
],
},
],
}
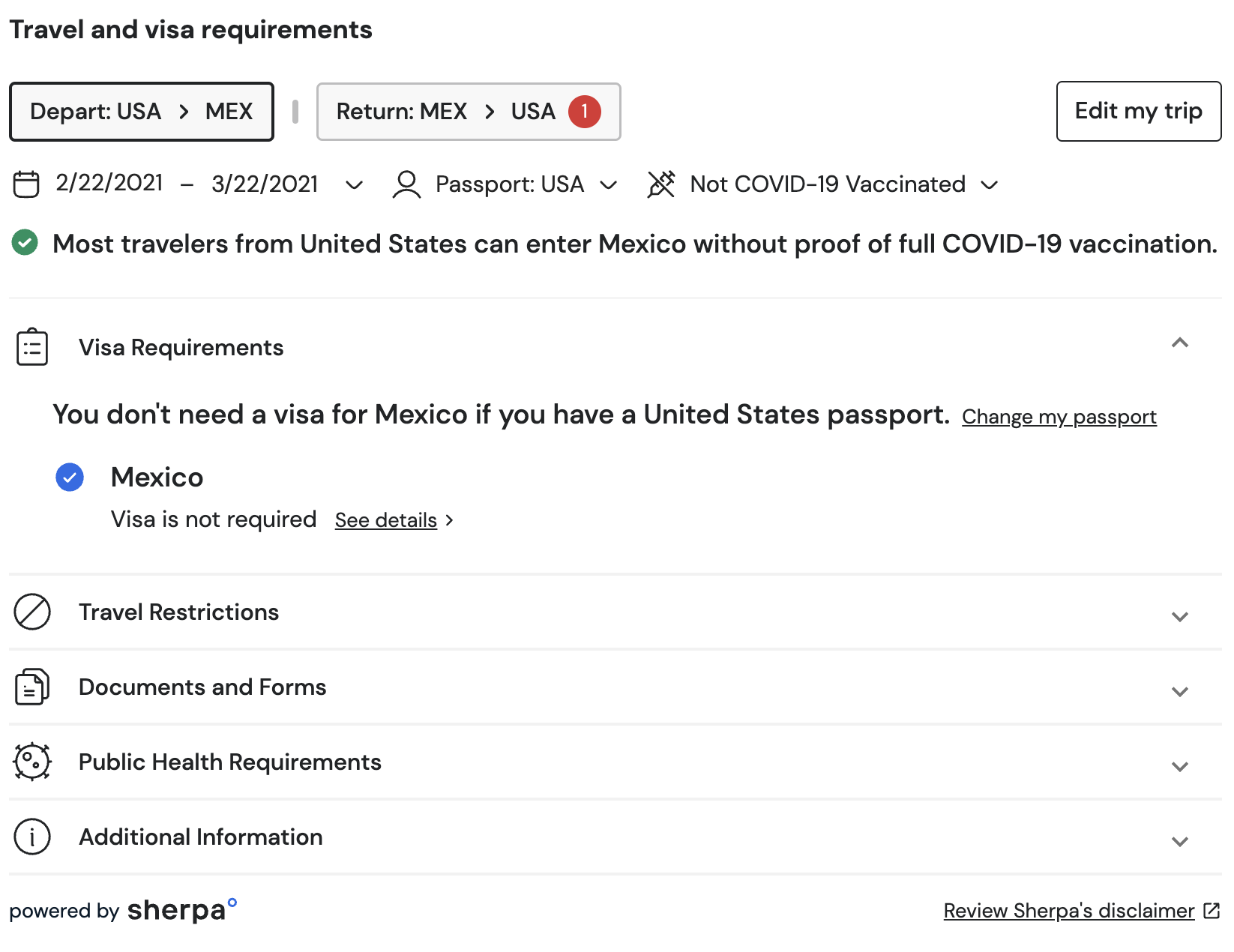
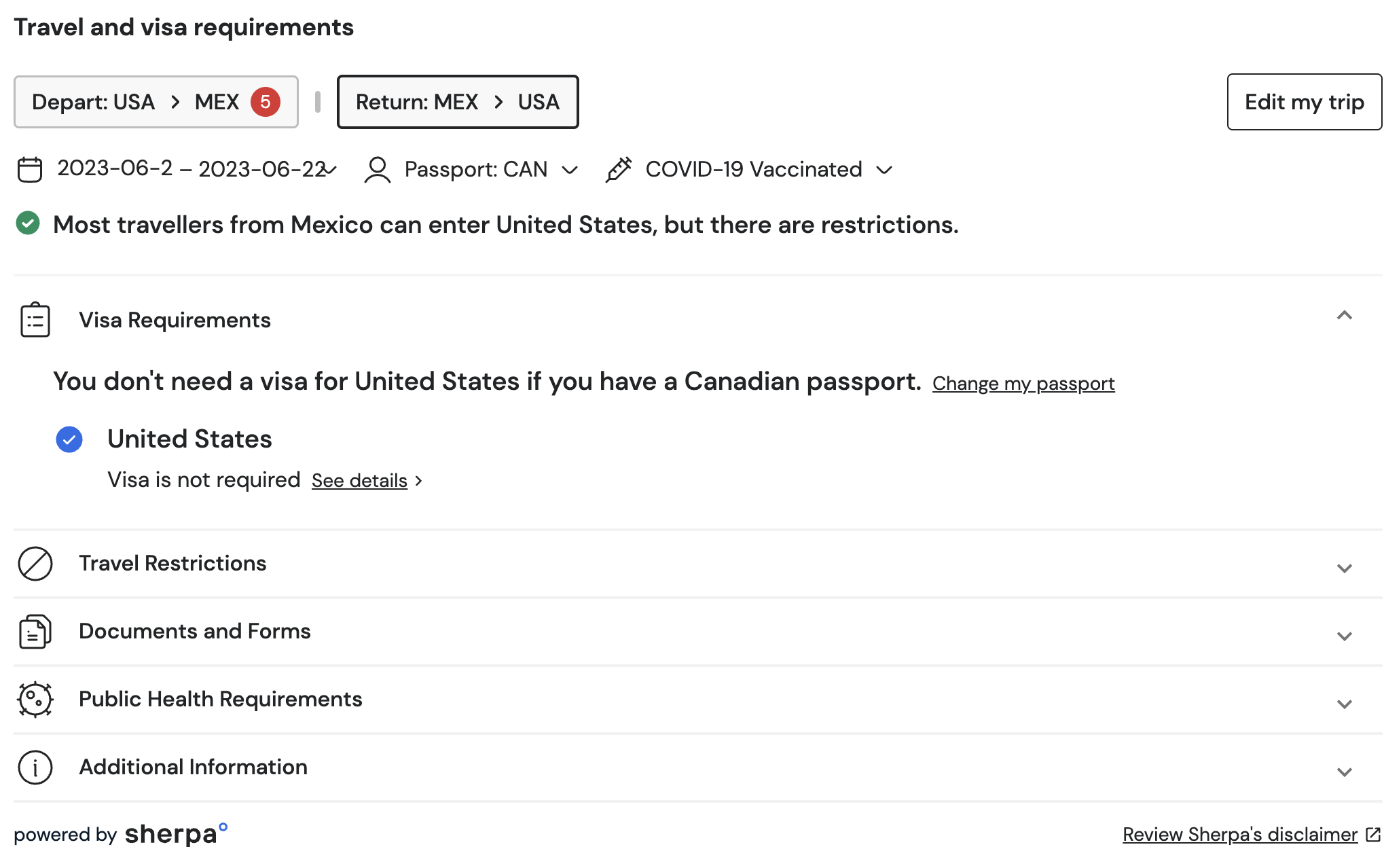
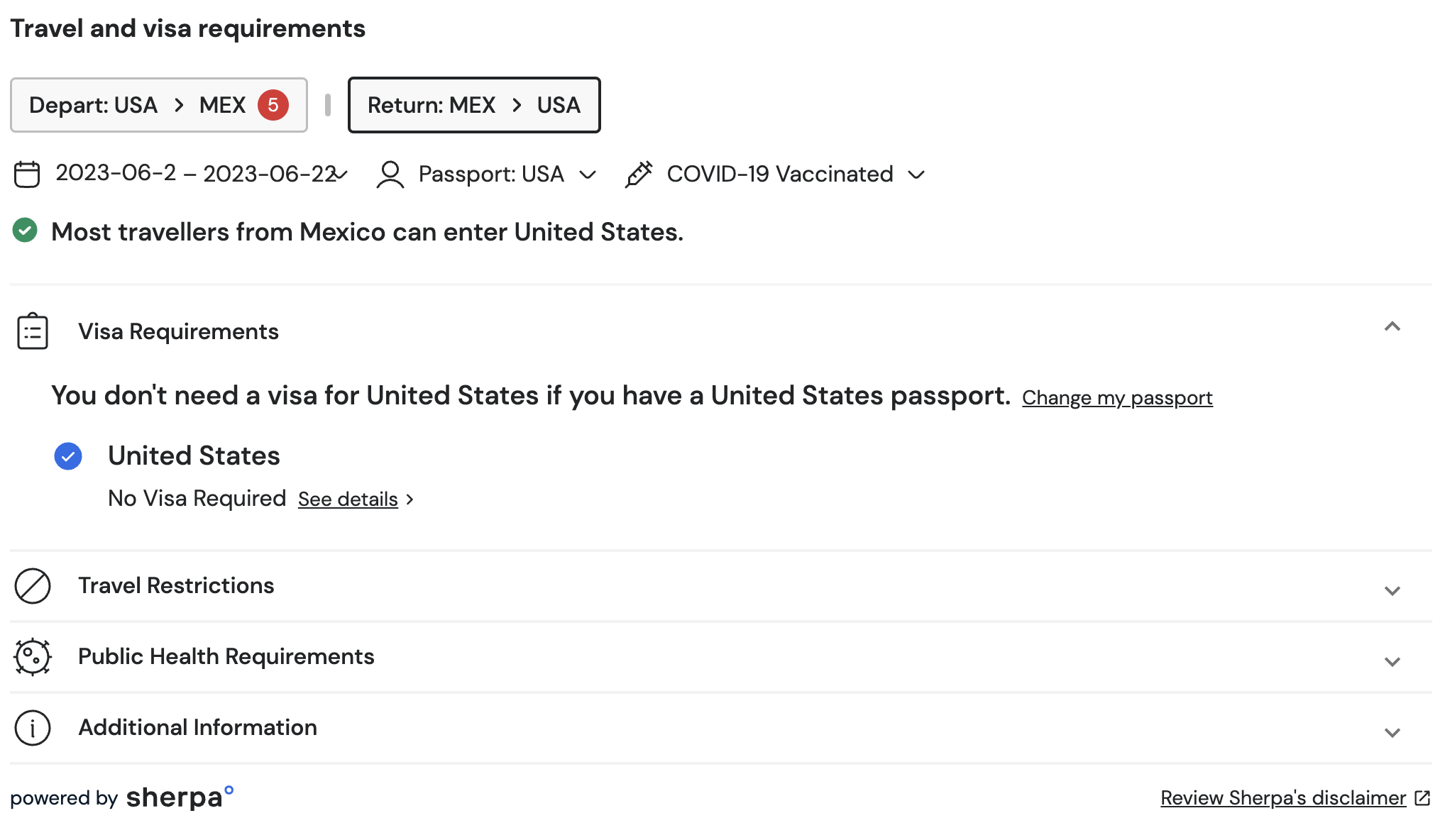
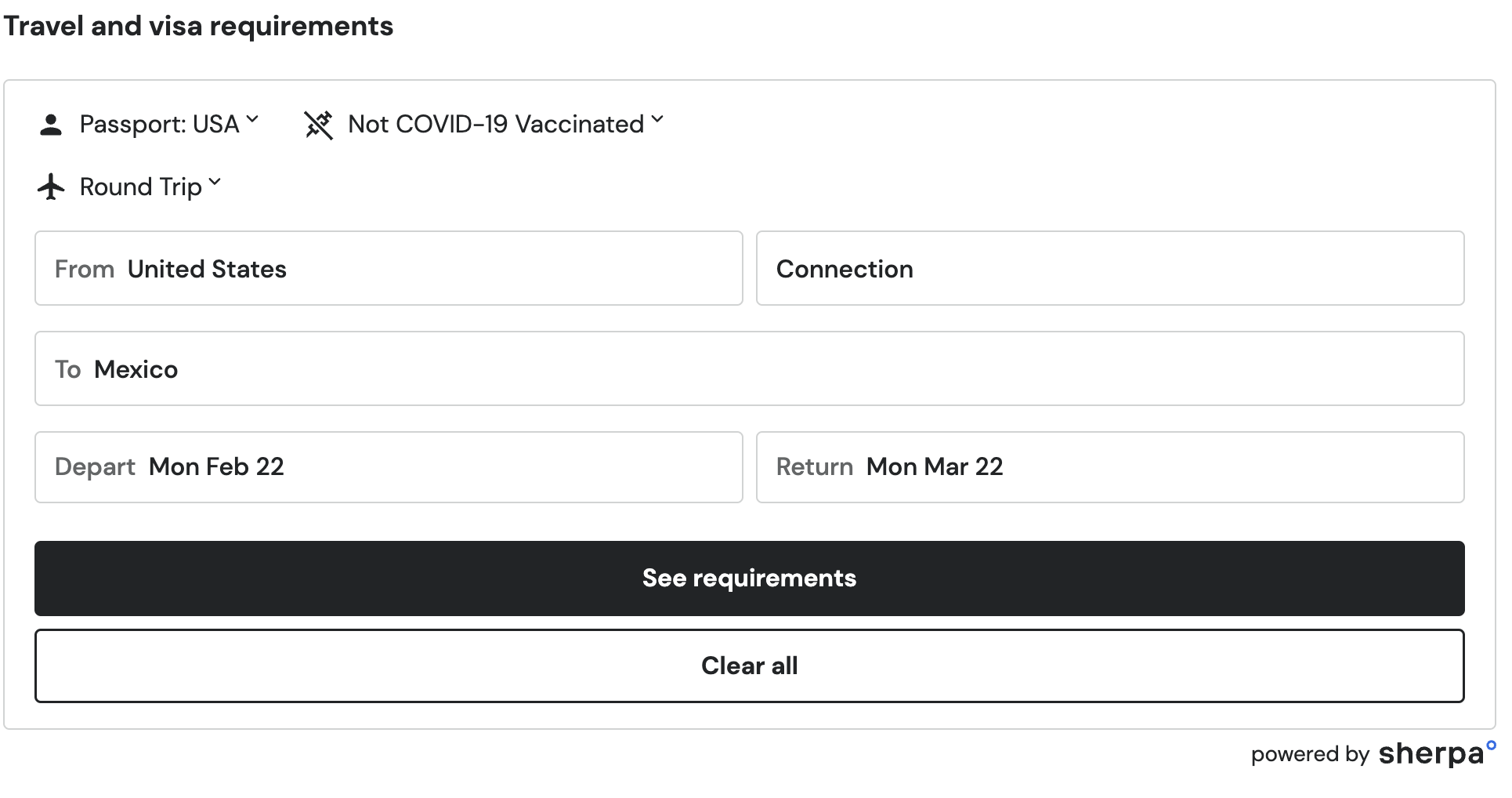
Manage My Booking - Return Trip
The following configuration shows travel restrictions for a return trip from USA to Mexico.
Video Tutorial: Link
const elementConfig = {
placement: "mmb",
segments: [{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
},
departureDate: '2021-02-22',
departureTime: '12:59:00',
arrivalDate: '2021-02-22',
arrivalTime: '12:59:00',
flightNumber: 'AB123'
},
{
segmentType: 'RETURN',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'USA',
},
departureDate: '2021-03-22',
departureTime: '12:59:00',
arrivalDate: '2021-03-22',
arrivalTime: '12:59:00',
flightNumber: 'XY4321'
},
],
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

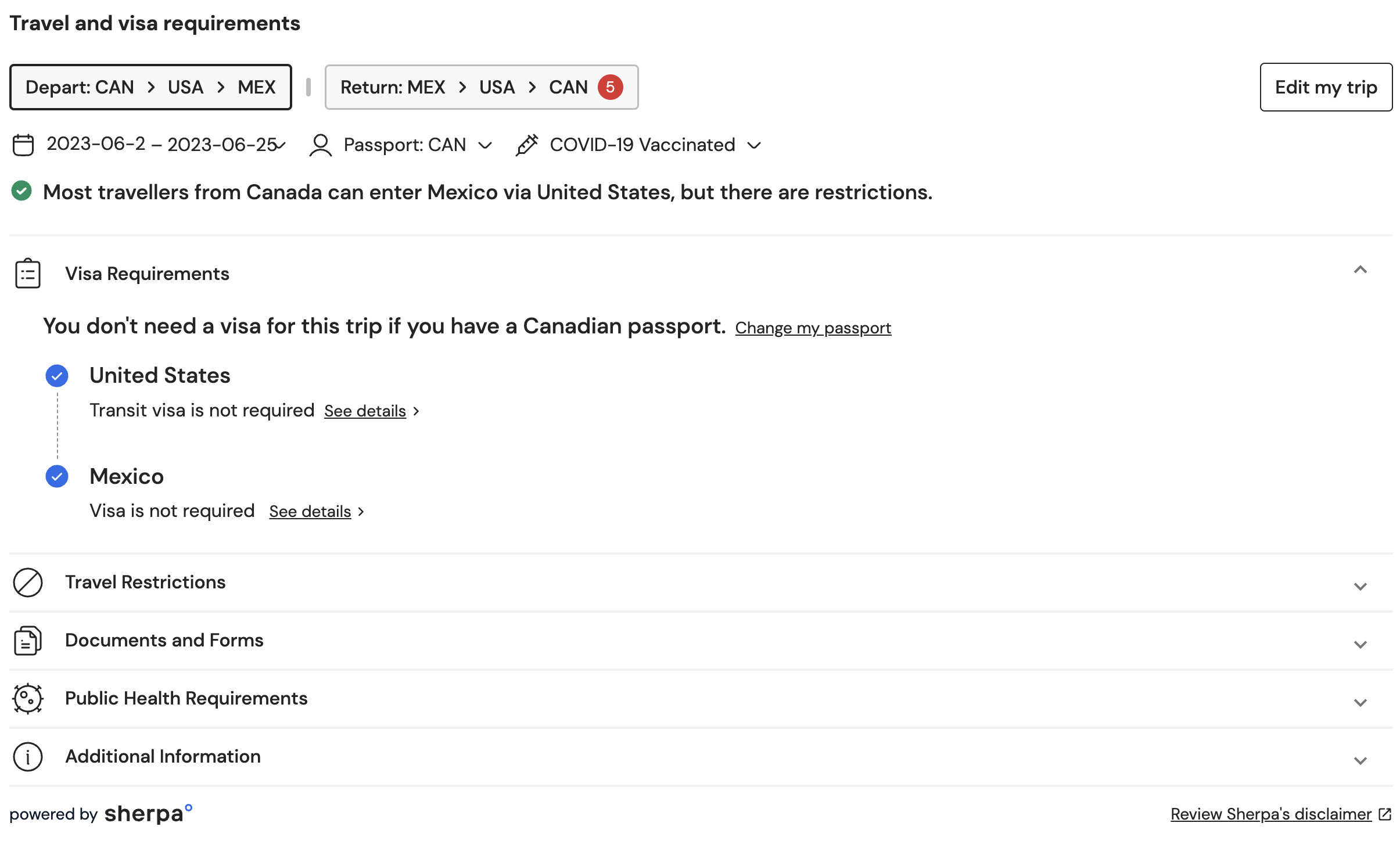
Manage My Booking - Return Trip via Connection
The following configuration shows travel restrictions for a return trip from Mexico to Canada via a connection in USA.
Video Tutorial: Link
const elementConfig = {
travellers: [{
nationality: 'CAN', //traveller's passport
vaccinations: [{
type: 'COVID_19',
status: 'FULLY_VACCINATED', // or NOT_VACCINATED
}, ],
}, ],
placement: 'mmb',
segments: [{
segmentType: 'OUTBOUND',
segmentSubType: 'TRANSIT',
origin: {
countryCode: 'CAN',
},
destination: {
countryCode: 'USA',
},
travelMode: 'AIR',
departureDate: '2023-06-22',
arrivalDate: '2023-06-22',
flightNumber: 'AB123'
},
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
},
},
{
segmentType: 'RETURN',
segmentSubType: 'TRANSIT',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'USA',
},
travelMode: 'AIR',
departureDate: '2023-06-25',
arrivalDate: '2023-06-25',
flightNumber: 'XY4321'
},
{
segmentType: 'RETURN',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'CAN',
},
},
],
}
function onSherpaEvent(event) {
// Ensure that the sdk is loaded before creating the element:
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

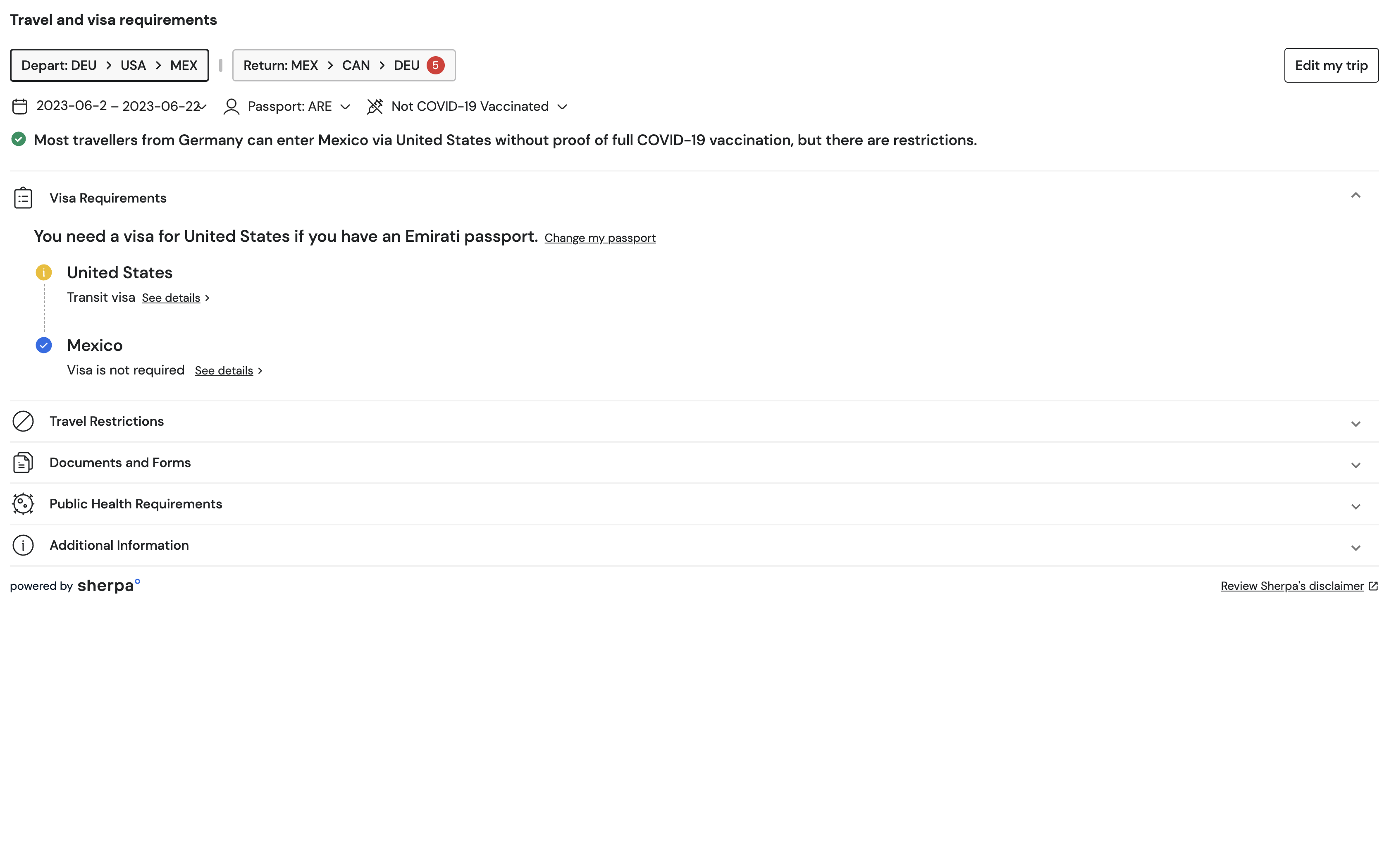
Manage My Booking - Return Trip and outbound via connections
The following configuration shows travel restrictions via connection outbound and return. The use case takes into account origin as Germany (DEU) to Mexico via USA, while the return leg will be Mexico to Germany (DEU) via Canada.
const elementConfig = {
placement: "mmb",
segments: [{
segmentType: 'OUTBOUND',
segmentSubType: 'TRANSIT',
origin: {
countryCode: 'DEU',
},
destination: {
countryCode: 'USA',
},
travelMode: 'AIR',
departureDate: '2021-02-22',
arrivalDate: '2021-02-22',
flightNumber: 'AB123'
},
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
},
},
{
segmentType: 'RETURN',
segmentSubType: 'TRANSIT',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'CAN',
},
travelMode: 'AIR',
departureDate: '2021-03-22',
arrivalDate: '2021-03-22',
flightNumber: 'XY4321'
},
{
segmentType: 'RETURN',
origin: {
countryCode: 'CAN',
},
destination: {
countryCode: 'DEU',
},
},
],
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

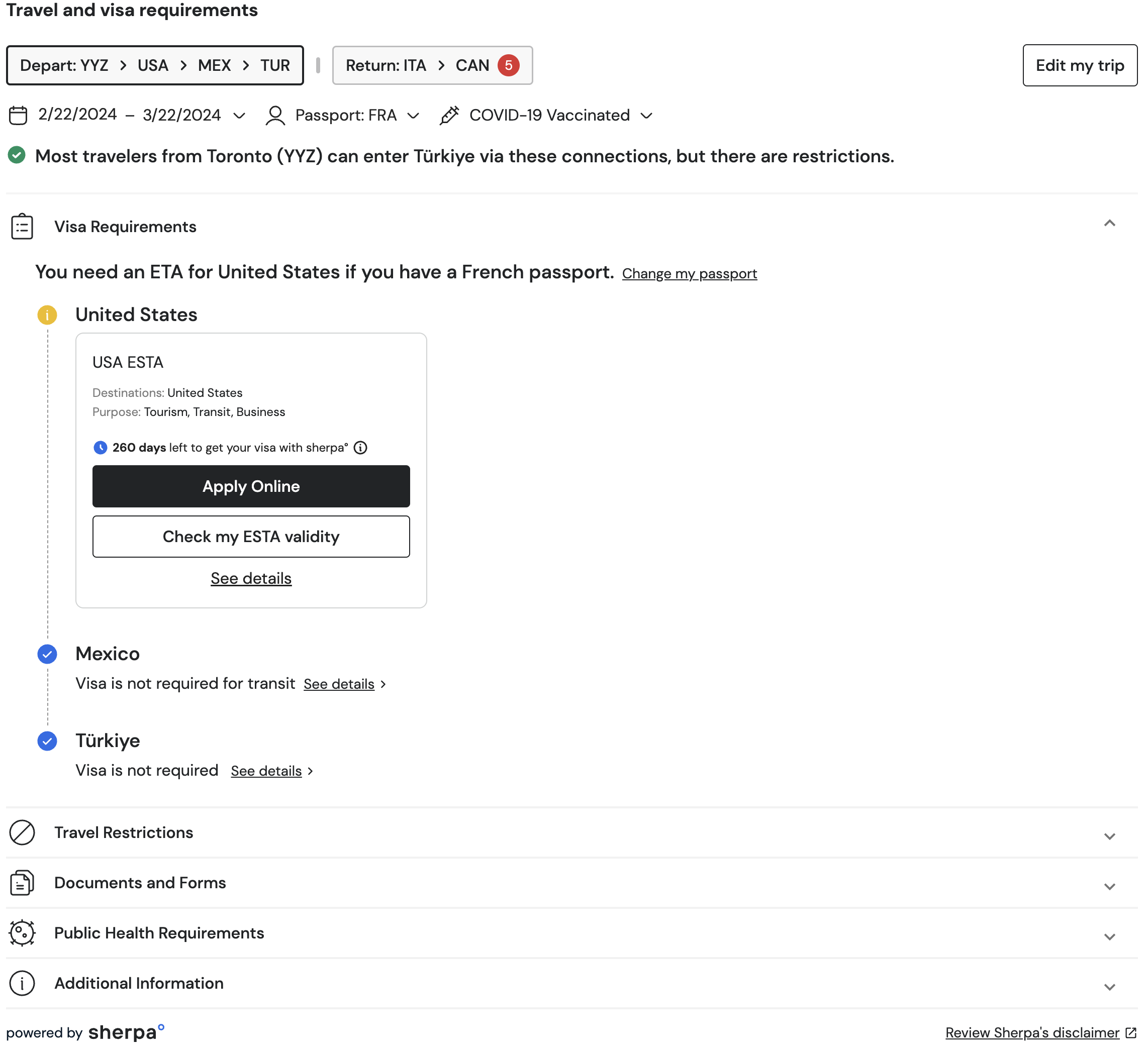
Multi Transit Trip
This configuration shows a multi-transit trip with three segments on the outbound journey. Two of these segments are transit segments (YYZ -> USA and USA -> MEX) and the third is a regular outbound trip (MEX -> TUR).
Video Tutorial: Link
const elementConfig = {
language: 'en-US',
segments: [
// Outbound, First Segment
{
segmentType: 'OUTBOUND',
segmentSubType: 'TRANSIT',
origin: {
airportCode: 'YYZ',
},
destination: {
countryCode: 'USA',
},
travelMode: 'AIR',
departureDate: '2024-02-22',
arrivalDate: '2024-02-22',
},
// Outbound, Second Segment
{
segmentType: 'OUTBOUND',
segmentSubType: 'TRANSIT',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
},
travelMode: 'AIR',
departureDate: '2024-02-22',
arrivalDate: '2024-02-22',
},
// Outbound, Third Segment
{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'TUR',
},
travelMode: 'AIR',
departureDate: '2024-02-22',
arrivalDate: '2024-02-22',
},
// Return Segment no transit
{
segmentType: 'RETURN',
origin: {
countryCode: 'ITA',
},
destination: {
countryCode: 'CAN',
},
travelMode: 'AIR',
departureDate: '2024-03-22',
arrivalDate: '2024-03-22',
},
],
travellers: [
{
nationality: 'FRA', //traveller's passport
vaccinations: [
{
type: 'COVID_19',
status: 'FULLY_VACCINATED', // or NOT_VACCINATED
},
],
},
],
placement: 'mmb',
features: {
showFilters: true,
showMapLegend: true,
},
};

Manage My Booking - Using Airport & Region Code
Video Tutorial: Link
const elementConfig = {
placement: "mmb",
segments: [{
segmentType: 'OUTBOUND',
origin: {
airportCode: 'YYZ',
},
destination: {
regionCode: 'US-NY',
},
departureDate: '2021-02-22',
departureTime: '12:59:00',
arrivalDate: '2021-02-22',
arrivalTime: '12:59:00',
flightNumber: 'XY4321'
},
],
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}
Manage My Booking - Display An Extended Segment
The following configuration highlights the ability to show an extended segment. Consider a trip between the USA to Mexico with a return from Mexico to the USA. The below codes highlights the USA to Mexico leg segment.
Video Tutorial: Link
const elementConfig = {
travellers: [{
nationality: 'CAN', //traveller's passport
vaccinations: [{
type: 'COVID_19',
status: 'FULLY_VACCINATED', // or NOT_VACCINATED
}, ],
}, ],
placement: 'mmb',
selected: {
segment: 1,
extended: true
},
segments: [{
segmentType: 'OUTBOUND',
origin: {
countryCode: 'USA',
},
destination: {
countryCode: 'MEX',
},
travelMode: 'AIR',
departureDate: '2021-02-22',
departureTime: '12:59:00',
arrivalDate: '2021-02-22',
arrivalTime: '12:59:00',
flightNumber: 'AB123'
},
{
segmentType: 'RETURN',
origin: {
countryCode: 'MEX',
},
destination: {
countryCode: 'USA',
},
travelMode: 'AIR',
departureDate: '2021-03-22',
departureTime: '12:59:00',
arrivalDate: '2021-03-22',
arrivalTime: '12:59:00',
flightNumber: 'XY4321'
},
],
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}

Manage My Booking - Hide Segments
The following configuration allows you to hide the segments taking a trip that goes from USA to Mexico and has a return leg from Mexico to USA.
Video Tutorial: Link
features: {
showSegments: false,
},

Manage My Booking - Hide Title
The following configuration allows you to hide the title taking a trip that goes from USA to Mexico and has a return leg from Mexico to USA.
Video Tutorial: Link
features: {
showTitle: false
},

Manage My Booking - Hide Segment Editor
The following configuration will allow you to hide the 'Edit my Trip Button.
Video Tutorial: Link
features: {
enableSegmentEditor:false,
},


Show Filter Passport
This configuration will allow you to hide the Passport selector, which is displayed by default.
Video Tutorial: Link
features: {
showFilterPassport:false,
},

Show Filter Vaccinated
This configuration will allow you to hide the COVID-19 Vaccination selector which is displayed by default.
Video Tutorial: Link
features: {
showFilterVaccinated:false,
},

Show Results
This configuration allows you to show or hide travel requirements results when the element loads.
Video Tutorial: Link
features: {
showResults:false,
},

Setting a Cookie Policy
The following configuration sets a cookie policy that allows all cookies on the Element. This cookie policy will also apply to all existing and future Embedded Elements and Application Widgets.
Video Tutorial: Link
const elementConfig = {
placement: "discovery",
cookieConsentPreferences: ['ad_storage', 'analytics_storage', 'functionality_storage', 'personalization_storage', 'security_storage']
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}
To specify a restrictive cookie policy, include only the 'functionality_storage' and 'security_storage' cookie consent types
const elementConfig = {
placement: "discovery",
cookieConsentPreferences: ['functionality_storage', 'security_storage']
}
// filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}
Updated over 1 year ago
