Embed in Mobile (Android)
For Android Only
This guide is designed for the Android operating system.
To embed within an iOS app, please use the iOS version of this guide located at the folllowing link: Embed in Mobile (iOS).
Using the Trip Element in a Mobile Application
To load the Trip Element within a mobile application, we recommend using WebView.
This page demonstrates loading the Trip Element in an Android application, using the WebView Android Development Kit for Java.
Step 1: Set up the Source HTML file
First, you can create a standard HTML file that loads the Trip Element just like any other webpage. Here, you can define your elementConfig and pre-configure the element with the desired properties.
<html>
<head>
<!--
Include the sherpa° SDK by adding the script tag to the head of your HTML file and include your personalized APP_ID.
Note: You will receive a unique APP_ID during onboarding.
-->
<script src="https://sdk-sandbox.joinsherpa.io/widget.js?appId={{APP-ID}}" defer></script>
</head>
<body>
<!-- Place an empty <div> element on your site to act as the mount point. -->
<div id='sherpa-trip-element'></div>
<script type='text/javascript'>
// Set up the element configuration
const elementConfig = {
placement: 'discovery',
language: 'en-US',
travellers: [{
nationality: 'CAN',
vaccinations: [{
type: 'COVID_19',
status: 'FULLY_VACCINATED'
}]
}]
};
// Filter for skdLoaded event then call element
function onSherpaEvent(event) {
if (event.type === 'sdkLoaded') {
// Sherpa SDK is ready, create and mount new element
$sherpa.V2.createElement('trip', elementConfig).mount('#sherpa-trip-element');
}
}
</script>
</body>
</html>
Step 2: Setup WebView and Call the HTML file
Next, set up WebView in your development environment. Here, you will call the HTML file that you created in Step 1 in order to display the Trip Element within your mobile app (Line 35). The following code example is written in Java.
package com.example.loadteinwebview;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
// Webkit WebView classes
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
// Instantiate WebView object
WebView webView;
// Hide warning for enabling JS in WebView and possibility of XSS vulnerabilities
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.myWebView);
// Configure webView settings
WebSettings webSettings = webView.getSettings();
webSettings.setBuiltInZoomControls(true);
webSettings.setJavaScriptEnabled(true);
webSettings.setAllowFileAccessFromFileURLs(true);
webView.setWebViewClient(new Callback());
// Webpage to load in WebView
webView.loadUrl("file:///android_asset/trip-element-test.html");
}
private static class Callback extends WebViewClient {
@Override
// Give the host application a chance to take control when a URL is about
// to be loaded in the current WebView.
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
}
}
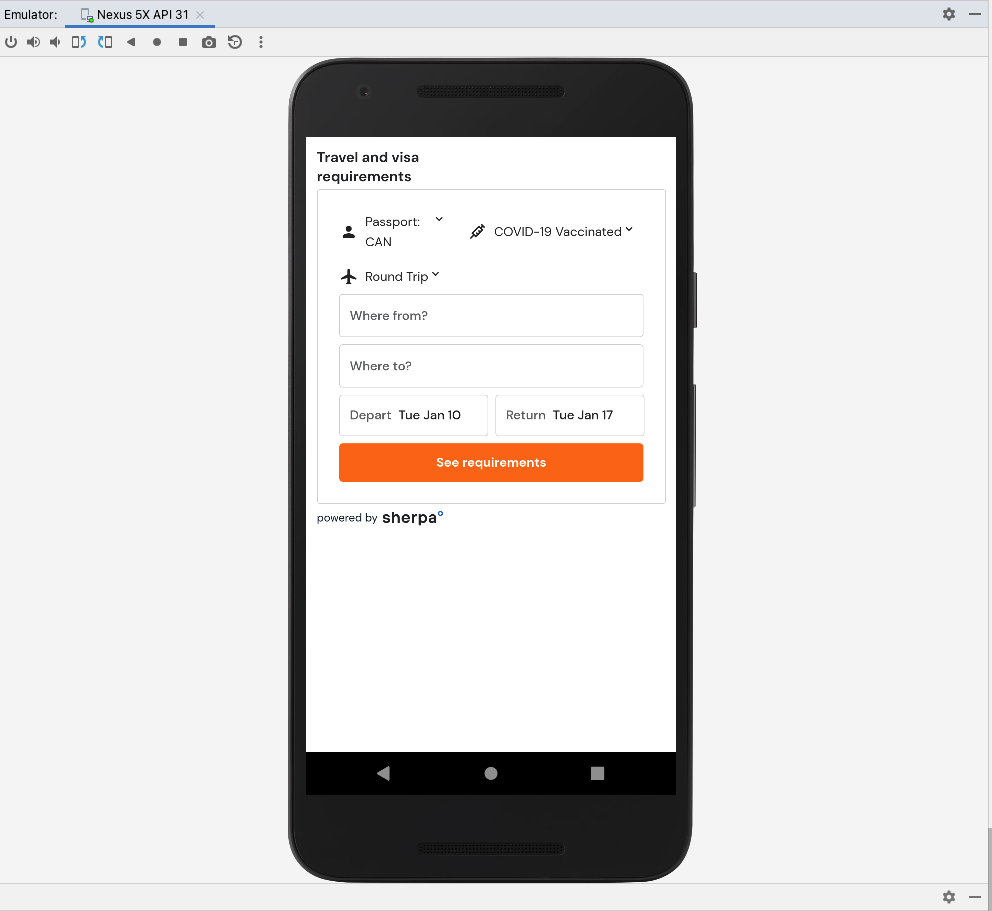
Step 3: Sample Output
You should now have the Trip Element loaded within your mobile app. Sample output is provided below.

Updated about 2 years ago
