Tutorial: Retrieving the Requirements for a Trip
Enrich your booking flow with personalized travel rules.
Deprecated
This tutorial is for v2 of the Trips endpoint and is out of date. For the Trips v3 version, click here.
Overview
Sherpa provides personalized travel rules to travellers based on their itinerary and traveller profile. Let's see how to display this information with a single API call.
Use case
Display personalized travel rules for a traveller going on a round trip from A to B. This information can be displayed during a search or after a booking is made.
Solution
We strive to provide a simple, convenient and understandable experience for travellers. Complex scenarios depend on two factors: who you are as an individual traveller and your itinerary. Our v2/trips endpoint takes that information as an input and provides you with a structured way to create custom user interfaces.
Steps:
- Learn to create a Trip and Traveller
- Make an API request
- Review the response
- Display the information in your UI
Show quick summary for A-B
To better illustrate the capabilities of the v2/trips Endpoint of the Travel Restriction API, we'll be breaking down one of our own solutions and show how you can recreate that very same experience. This way you can ensure that the information you provide to your travellers is always accurate and updated.
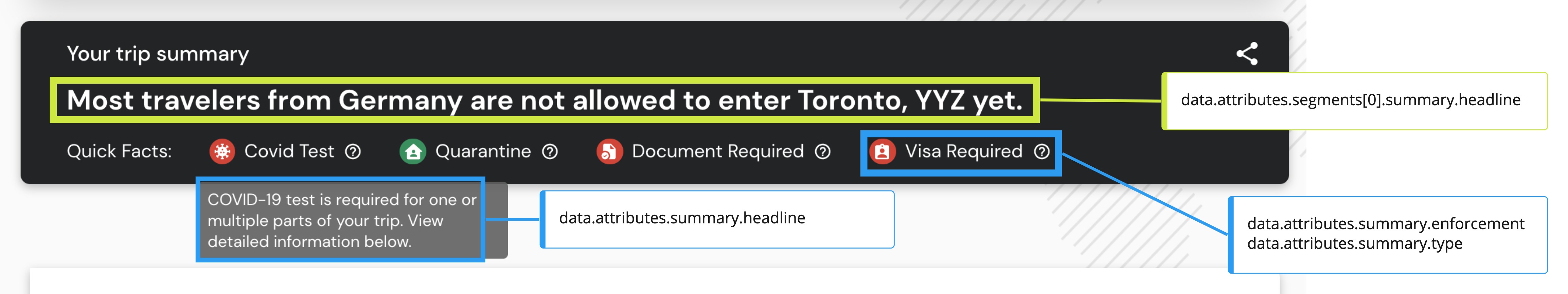
Below is a screenshot of the sherpa° WebApp solution highlighting various parts of the user interface with the respective path of the API response:

1. Learn to create a Trip and Traveller
In the above example, we are taking a one-way trip as a fully vaccinated traveller with a German passport, going from Munich, Germany (MUC) to Toronto, Canada (YYZ).
Both data points are highly relevant as they provide a personalized experience.
Information about the traveller is not available
In case you might not know the passport a traveller is travelling with, we recommend assuming the nationality of the origin. In our example, it would be "German."
We recommend that you provide your travellers with the ability to specify their nationality, as well as their vaccination status, as these can drastically change the travel rules that apply.
2. Make an API request
The following example shows the JSON payload that has to be formalized as an API request.
Please have a look at our API reference for Trips to learn more about how to interact with the API.
{
"data": {
"type": "TRIP",
"attributes": {
"category": "ONE_WAY_TRIP",
"segments": [
{
"segmentType": "OUTBOUND",
"origin": {
"airportCode": "MUC" // <---- origin airport code
},
"destination": {
"airportCode": "YYZ" // <---- destination airport code
},
"departureDate": "2021-08-30",
"departureTime": "08:20",
"arrivalDate": "2021-08-30",
"arrivalTime": "10:30",
"travelMode": "AIR"
}
],
"travellers": [
{
"vaccinations": [
{
"type": "COVID_19",
"status": "FULLY_VACCINATED" // <---- COVID-19 vaccination
}
],
"nationality": "DEU" // <---- passport nationality
}
]
}
}
}
3. Review the response
Looking at the API response returned from the v2/trips endpoint, we can find all relevant information required to show the Summary banner.
{
"meta": {
"copyright": "Sherpa",
"version": "2.7.4"
},
"data": {
"id": "7fc44720-09d0-11ec-a5d4-43148a258026",
"type": "TRIP",
"attributes": {
"category": "ONE_WAY_TRIP",
"segments": [ // <-- first segment MUC > YYZ
{
"segmentType": "OUTBOUND",
"origin": {
"countryCode": "DEU",
"countryName": "Germany"
},
"destination": {
"regionCode": "CA-ON",
"regionName": "Ontario",
"countryCode": "CAN",
"countryName": "Canada",
"airportCode": "YYZ",
"airportName": "Toronto"
},
"departureDate": "2021-08-30",
"departureTime": "08:20",
"arrivalDate": "2021-08-30",
"arrivalTime": "10:30",
"travelMode": "AIR",
"borderCrossing": "INTERNATIONAL",
"summary": {
"headline": "Most travelers from Germany are not allowed to enter Toronto, YYZ yet.",
"travelOpenness": "LEVEL_4",
"groupings": [...]
}
}
],
"summary": [
{
"type": "COVID_19_TEST",
"headline": "COVID-19 test is required for one or multiple parts of your trip. View detailed information below.",
"enforcement": "MANDATORY"
},
{
"type": "QUARANTINE",
"headline": "No Quarantine",
"enforcement": "NOT_REQUIRED"
},
{
"type": "DOC_REQUIRED",
"headline": "Documents are required for one or multiple parts of your trip. View detailed information below.",
"enforcement": "MANDATORY"
},
{
"type": "VISA",
"headline": "A visa is required for one or multiple parts of your trip. View detailed information below.",
"enforcement": "MANDATORY"
}
]
},
"relationships": {
"restrictions": {
"meta": {
"count": 1
},
"data": [...]
},
"procedures": {
"meta": {
"count": 12
},
"data": [...]
}
}
},
"included": [...]
}
4. Display the information in your UI
To find the Trip Summary, we'll be looking at the first OUTBOUND segment and leveraging the attribute data.attributes.segments[0].summary.headline.
In order to highlight the "Quick Facts" in our example, we can loop through the attribute data.attributes.summary and display for each element in that list the type and indicate the status by leveraging the enforcement. In our solution, we show the provided headline as a tooltip.
Show detailed travel rules
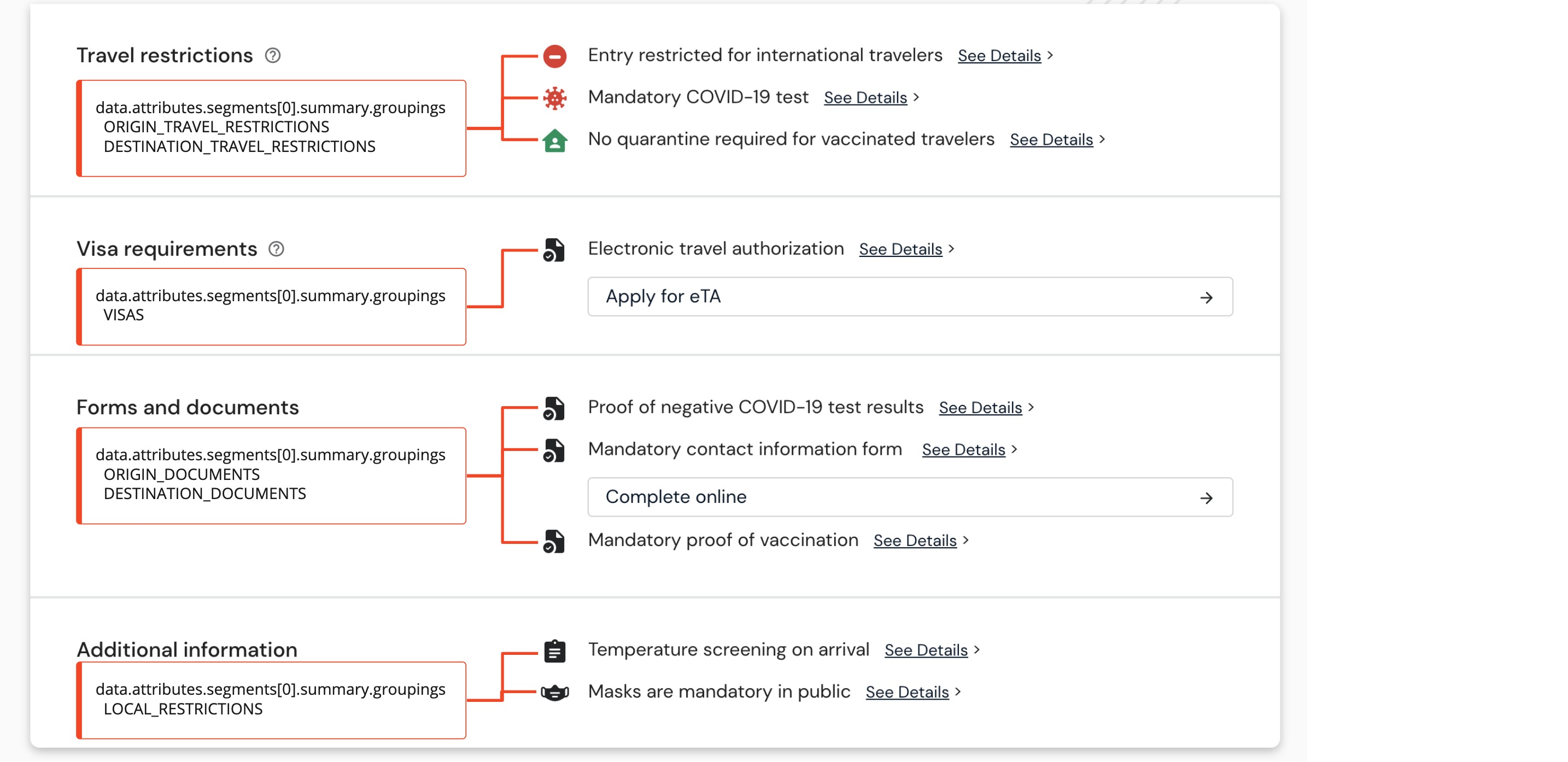
Each individual segment provides you with a summary of travel rules, which are grouped under various categories. Restrictions and Procedures might find their way into multiple groupings.
For the user interface on our WebApp solution, we opted to group multiple groupings together to further simplify the flexible API response.
The category "Travel restrictions" is the groupings of type ORIGIN_TRAVEL_RESTRICTIONS and DESTINATION_TRAVEL_RESTRICTIONS merged together. The same aggregation is applied to "Forms and documents" to include the travel rules from the groupings with the type ORIGIN_DOCUMENTS as well as DESTINATION_DOCUMENTS.
"Visa requirements" as well as "Additional information" are directly displayed from the groupings with the types VISAS and LOCAL_RESTRICTIONS respectively.

Show visa requirements
To provide you with the ability to highlight visa requirements as a dedicated section to your travellers, we've introduced the grouping type VISAS which collectively contains the visa rules for your traveller based on their passport nationality.
Passport
If you do not know the passport of the traveller, we recommend using the code of the origin destination and providing an option for the user to change it.
Show document checklist
Displaying an all-in-one checklist for all the required documents can be seen by looking at the grouping with the type DOC_REQUIRED.
This grouping list will include all documents related to visa requirements, COVID-19 testing, as well as various other types of documents.
To see a complete list of document types, please have a look at our API reference for document types
Optional: Travel rules for returning home
Round trips can be easily created by adjusting the payload send to the v2/trips endpoint. The following example includes a second segment: the return segment from our previous example. In this case, our traveller is returning home from Toronto, Canada to Munich, Germany a week later.
{
"data": {
"type": "TRIP",
"attributes": {
"category": "ROUND_TRIP", // <-- type changed to ROUND_TRIP
"segments": [
{
"segmentType": "OUTBOUND",
"origin": {
"airportCode": "MUC"
},
"destination": {
"airportCode": "YYZ"
},
"departureDate": "2021-08-30",
"departureTime": "08:20",
"arrivalDate": "2021-08-30",
"arrivalTime": "10:30",
"travelMode": "AIR"
},
{ // <-- new return segment included
"segmentType": "RETURN",
"origin": {
"airportCode": "YYZ"
},
"destination": {
"airportCode": "MUC"
},
"departureDate": "2021-09-07",
"departureTime": "14:05",
"arrivalDate": "2021-09-07",
"arrivalTime": "22:30",
"travelMode": "AIR"
}
],
"travellers": [
{
"vaccinations": [
{
"type": "COVID_19",
"status": "FULLY_VACCINATED"
}
],
"nationality": "DEU"
}
]
}
}
}
The API response will include two segments: one for the departure (first segment) and one for the return (second segment). We can apply the same strategy of mapping the response to a user interface to the return segment as well.
Optional: Travel rules for connecting flights
This section is still a work in progress
If you have more complex scenarios that involve one or more stops for connecting flights and need guidance on how to implement them, please reach out and let us know!
Updated about 2 years ago
